【React Native】Native Base でiOS/AndroidのUIを構築する
Native Base
NativeBaseはReact Nativeで使うことのできるプラットフォームUIコンポーネントです。 iOS/Androidそれぞれに適切なUIを提供します。
例えば、iOS用のヘッダーには下図のような平坦なデザインが多いのですが、Androidではマテリアルデザインを踏襲したヘッダーが主流です。


Native Baseではこのような差異を吸収した共通のUIコンポーネントを提供してくれます。
それでは、早速使ってみましょう!
Usage
何はともあれ、インストールします。
最初は、create-react-native-app を使ってReact Nativeのプロジェクトを作成しましょう。
$ create-react-native-app native-base-app
create-react-native-appをまだインストールしていない方は下記記事を参考にしてください。
次に、作成したプロジェクトにnative-baseを入れていきます。
$ npm install --save native-base
これで準備完了です!
Source
iOSとAndroid、それぞれの端末でUI/UXが異なるのを確認すべく、
- ヘッダー
- フッダー
- ボタン
- DatePicker
- 入力フォーム
を試しに配置してみました。
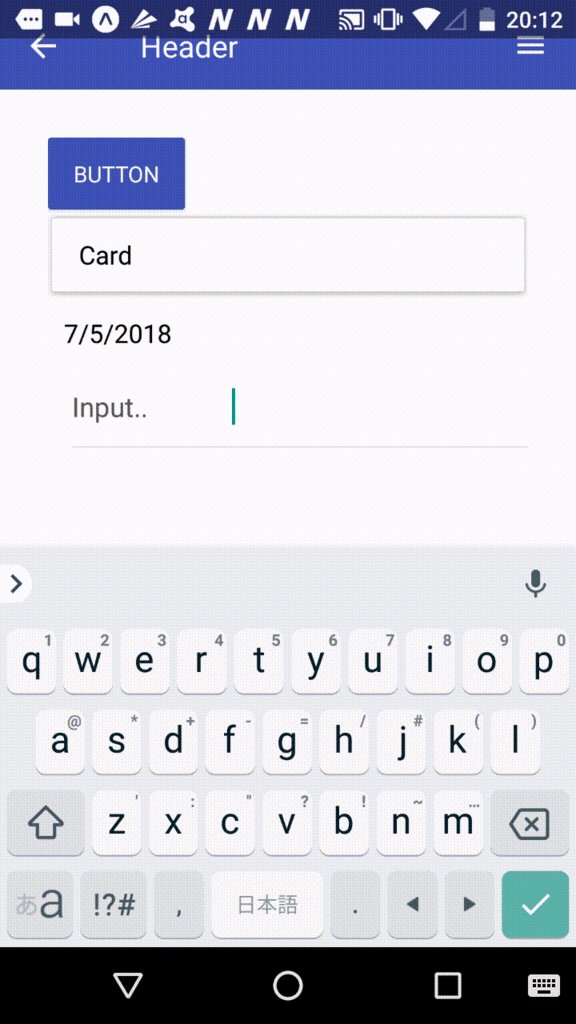
import React, { Component } from 'react'; import { StyleSheet } from 'react-native'; import { Container, Header, Left, Body, Right, Button, Icon, Title, Text, Footer, Content, Card, CardItem, DatePicker, Form, Item ,Label, Input} from 'native-base'; export default class GeneralExample extends Component { render() { return ( <Container style={styles.container}> <Header style={styles.header}> <Left> <Button transparent> <Icon name='arrow-back' /> <Text>Back</Text> </Button> </Left> <Title>Header</Title> <Right> <Button transparent> <Icon name='menu' /> </Button> </Right> </Header> <Content style={styles.content}> <Button > <Text> Button </Text> </Button> <Card> <CardItem> <Body> <Text> Card </Text> </Body> </CardItem> </Card> <DatePicker defaultDate={new Date(2018, 4, 4)} minimumDate={new Date(2018, 1, 1)} maximumDate={new Date(2018, 12, 31)} locale={"en"} timeZoneOffsetInMinutes={undefined} modalTransparent={false} animationType={"fade"} androidMode={"default"} placeHolderText="Select date" /> <Form> <Item fixedLabel> <Label>Input..</Label> <Input /> </Item> </Form> </Content> <Footer style={styles.footer}> <Text>Footer</Text> </Footer> </Container> ); } } const styles = StyleSheet.create({ container: { width: "100%", height: "100%", }, content: { padding: 30, }, header: { alignItems: "center", justifyContent: "center" }, footer: { alignItems: "center", justifyContent: "center" } });
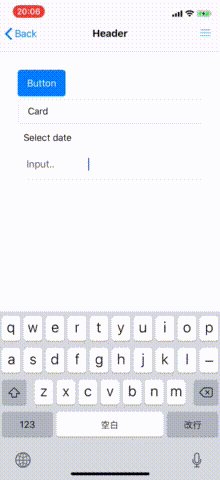
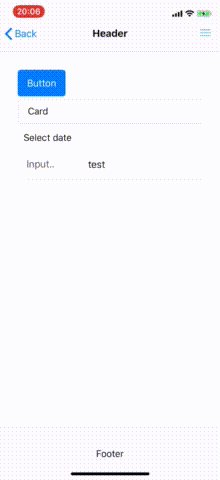
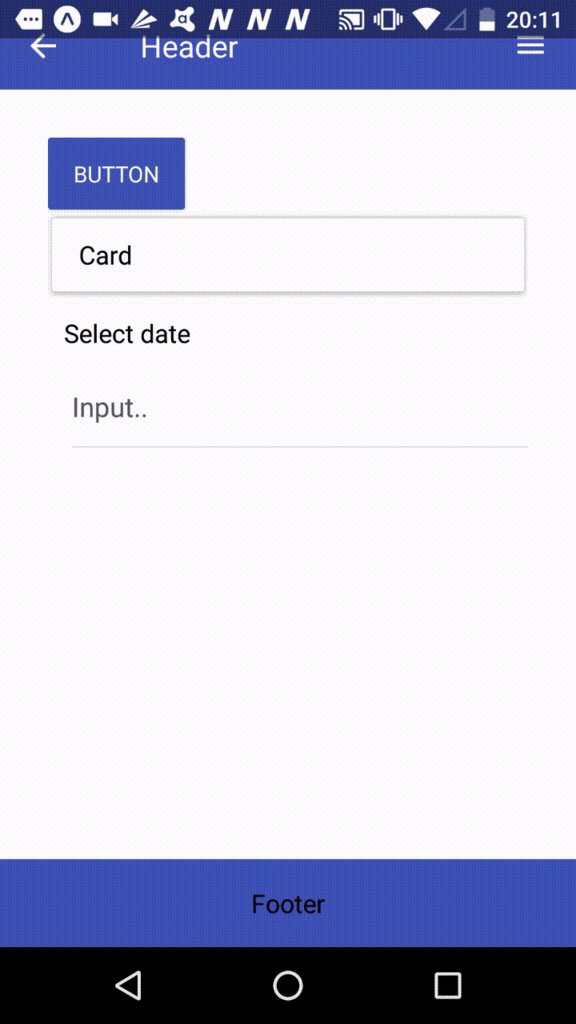
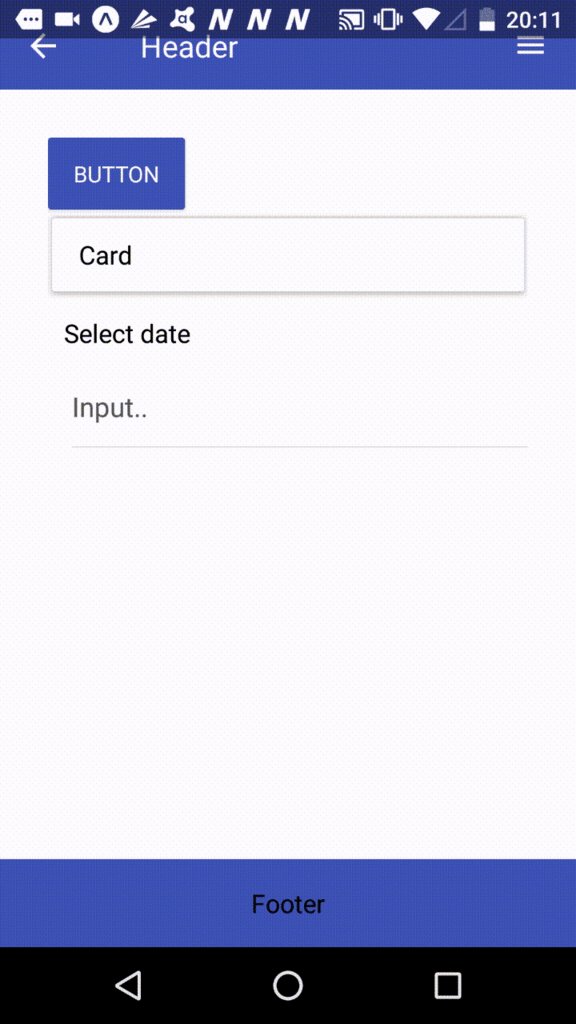
Demo
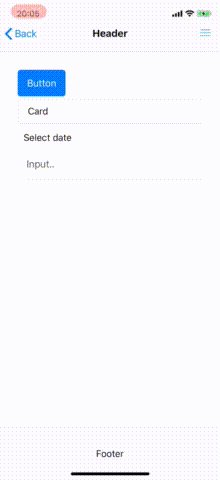
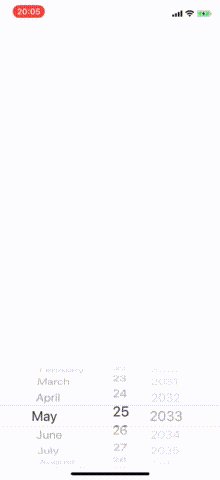
iPhone

Android

iOSはデフォルトUIのデザイン、Androidはマテリアルデザインで表示されているのがわかりますね!
今まではReact Nativeで「iOSとAndroid、どちらでも"動く"」アプリは作れましたが、
Native Baseをつかうことで一つのアプリで別々のUIを提供できるようになりました!
(Native Base の提供する範囲内に限っての話ですが。。。)
これでクロスプラットフォームアプリ制作がはかどります!