前回の記事ではネイティブのカメラ機能を使ったので、今度はカメラロール機能を実装してみました。
Usage
環境は Mac OS X High Sierra / iOS 11(iPhone X)です。
カメラロール機能はreact-nativeパッケージで利用できる他、Expoパッケージからも利用できるため、
create-react-native-appでプロジェクトを作成するだけで準備完了となります。
$ create-react-native-app react-native-image-picker-app
$ cd react-native-image-picker-app
create-react-native-appについてはこちら。
Source
React Nativeでカメラロールを呼び出すためには、Expo.ImagePicker.launchImageLibraryAsync()を利用します。
await () => { let result = await ImagePicker.launchImageLibraryAsync(); }
またImagePickerをネイティブ端末上で利用するために、カメラロールに対するPermission許可ダイアログを出現させる処理を追加します。
await () => { const { status } = await Permissions.askAsync(Permissions.CAMERA_ROLL); }
以下、サンプルコードです。
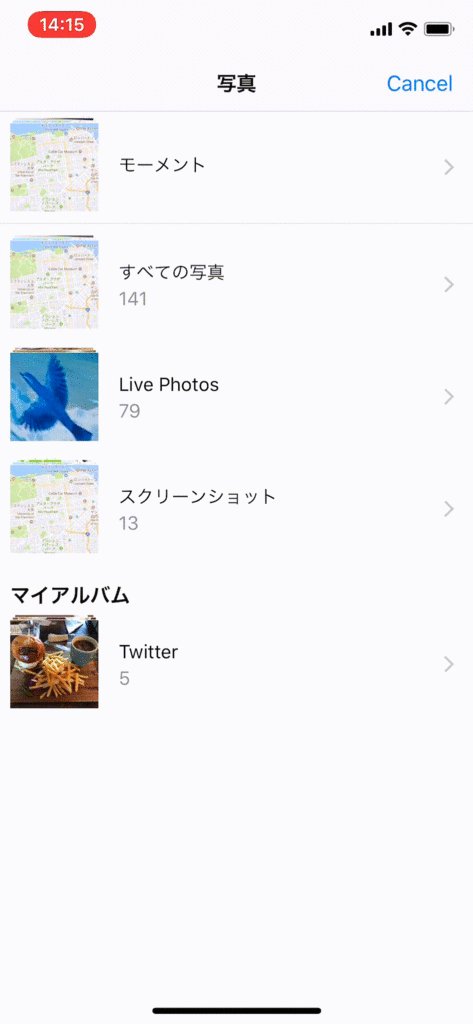
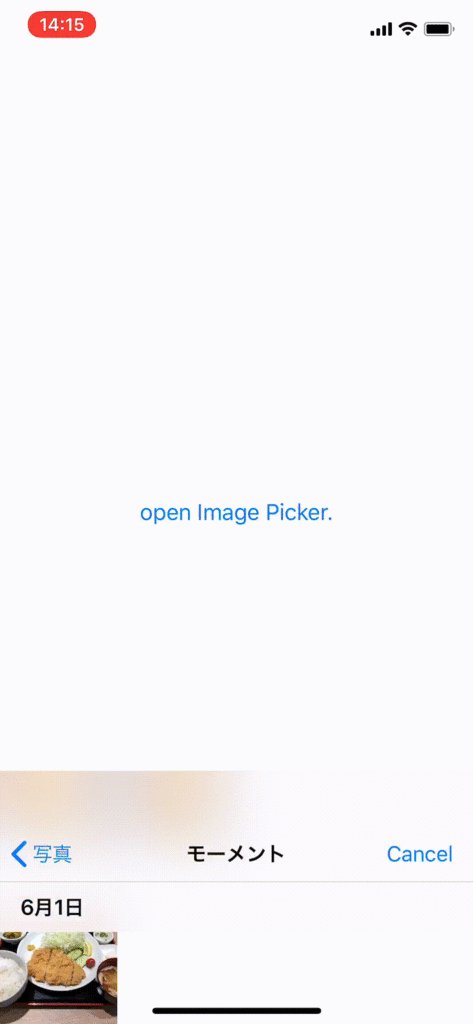
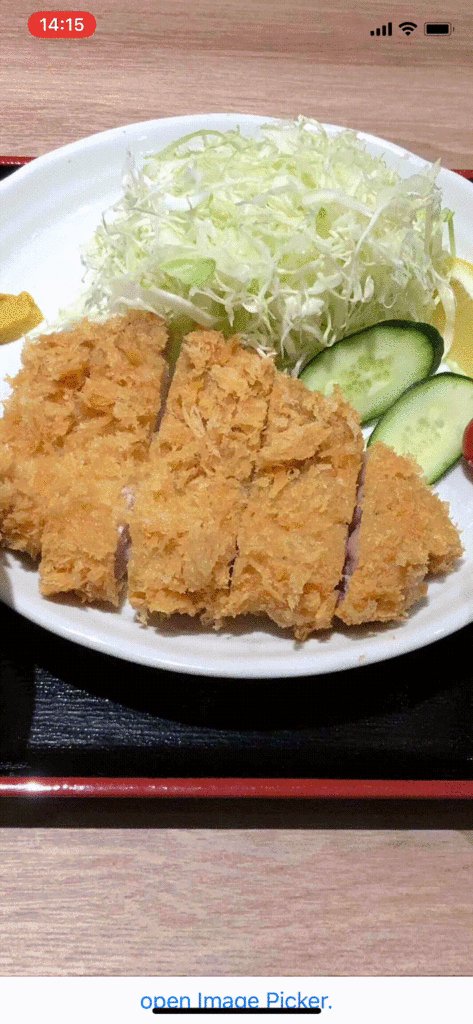
画面中央のボタンを押すとカメラロールが開き、写真を選択すると画面上にプレビューが表示されます。
App.js
import React from 'react'; import { StyleSheet, View, Button, Image } from 'react-native'; import { ImagePicker, Permissions } from 'expo'; export default class App extends React.Component { state = { hasCameraRollPermission: null, photo: null }; async componentWillMount() { // カメラロールに対するPermissionを許可 const { status } = await Permissions.askAsync(Permissions.CAMERA_ROLL); this.setState({ hasCameraRollPermission: status === 'granted' }); } render() { let { hasCameraRollPermission, photo } = this.state; console.log(this.state); return ( <View style={styles.container}> {hasCameraRollPermission && photo && <Image style={styles.image} source={{ uri: photo.uri }} />} <Button style={styles.button} title={"open Image Picker."} onPress={async () => { // Image Pickerを起動する let result = await ImagePicker.launchImageLibraryAsync(); console.log(result); this.setState({ photo: result }); }} /> </View> ); } } const styles = StyleSheet.create({ container: { flex: 1, backgroundColor: '#fff', alignItems: 'center', justifyContent: 'center', }, image: { width: '100%', height: '100%', flex: 9, }, button: { flex:1 } });
Demo