前回の記事では、iOS上でGoogle MapアプリをReact Native+Expoで作成しました。
今回はAndroid verを作成してみたいと思います。
Usage
環境構築環境は Mac OS X High Sierraです。
プロジェクトの作成
例によってcreate-react-native-appでプロジェクトを作成します。
$ create-react-native-app react-native-map-app-android
$ cd react-native-map-app-android
create-react-native-appがインストールされていない人は下記記事を参考にインストールしてください。
APIキーの取得
次に、Google Map APIのAPIキーを取得します。
Googleアカウントを登録→ログイン後、Google Cloud Platformのページへ移動します。
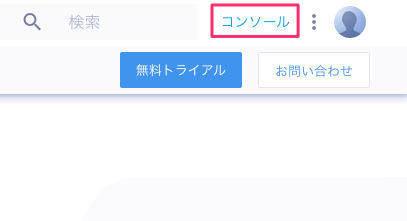
Google Cloud Platform移動後、右上の「コンソール」ボタンを押します。

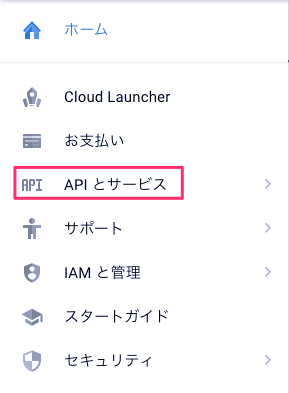
コンソール画面に移動した後、左上のハンバーガーメニューを押すと「APIとサービス」のメニューがあるのでクリック。

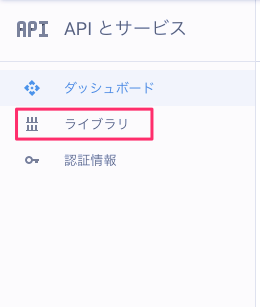
遷移後再度ハンバーガーメニューを開き「ライブラリ」をクリック。

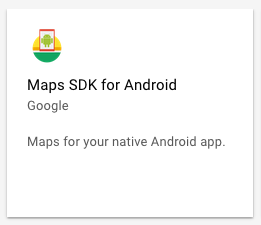
APIサービス検索画面に遷移するので検索欄に「Google Map」と入力し、検索結果から「Maps SDK for Android」をクリックします。
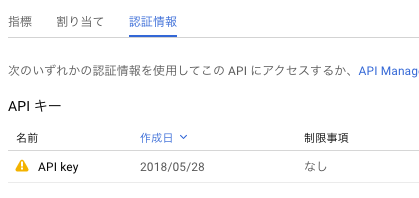
クリックするとアプリのダッシュボード画面に移動するので「認証情報」タブをクリックしてください。

すると利用中のAPIキー一覧が表示されます。これでAPIキー取得完了です。

APIキーの設定
APIキーを取得後、プロジェクト内のapp.jsonを以下のように書き換えます。
{ "expo": { "sdkVersion": "27.0.0" }, "android": { "config": { "googleMaps.apiKey": "[API Key]" } } }
前回の記事で取得したiOS用Google Map APIキーを並列して設定することもできます。
{ "expo": { "sdkVersion": "27.0.0" }, "android": { "config": { "googleMaps.apiKey": "[Android API Key]" } } "ios": { "config": { "googleMapsApiKey": "[iOS API Key]" } } }
APIキーの設定はこれで完了です。
Source
ソースはiOSと共通のものを使用できます。
Map.js
import React from 'react'; import { MapView } from 'expo'; export default class Map extends React.Component { render() { return ( <MapView style={{ flex: 1 }} initialRegion={{ latitude: 37.78825, longitude: -122.4324, latitudeDelta: 0.0922, longitudeDelta: 0.0421, }} /> ); } }
App.js
import React from 'react'; import { StyleSheet, Text, View } from 'react-native'; import Map from './Map'; export default class App extends React.Component { render() { return ( <Map /> ); } }
Demo

AndroidでもGoogle Mapを表示できました。
クロスプラットフォームの真髄ここに極まれり、ですね。