
前回の記事では、Expoを使用して作成したReact NativeアプリにGoogleのOAuth認証を実装しました。
今回はその認証後にリダイレクト先URLを設定し、リダイレクト先にログインユーザの情報にアクセスするためのトークンを渡す手順について書いていきます。
WebクライアントIDの作成
認証後にリダイレクト可能なエンドポイントを設定するため、WebクライアントIDを作成します。
下記Google認証設定のページに遷移し、「認証情報の作成」ボタンをクリックします。

ボタンをクリックすると作成したい認証情報のメニューが表示されるので「OAuth クライアントID」をクリック。

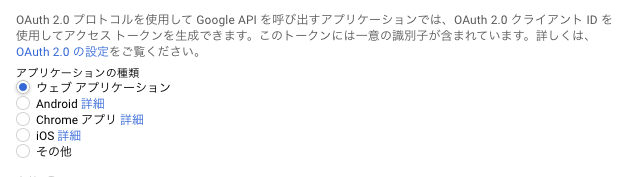
作成するクライアントIDの種類を選択します。今回はWebクライアントIDが欲しいので「Webアプリケーション」を選択。

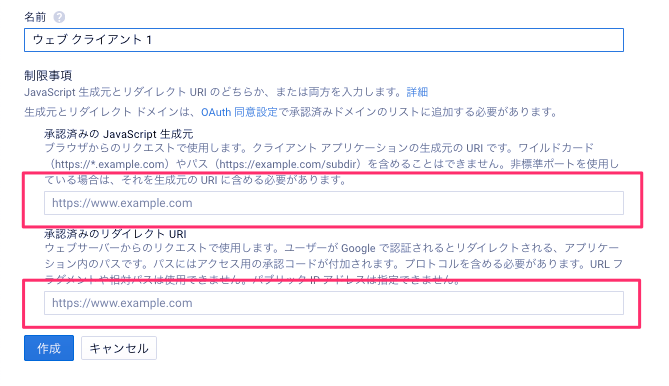
すると詳細設定用のフォームが出現するのでIDの名称を入力し、リダイレクトしたいURLのドメインを「承認済みのJavaScript生成元」に、「承認済みのリダイレクトURL」にURLをそれぞれ入力します。入力が完了したら「作成」をクリック。

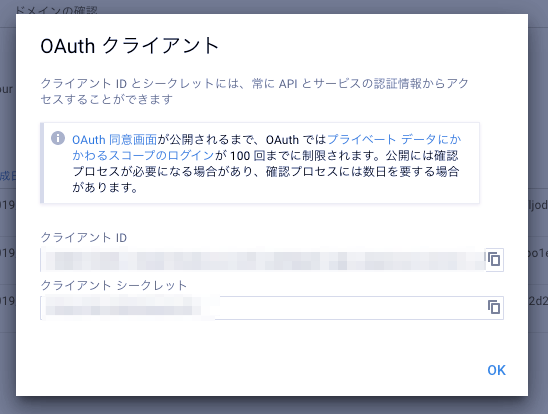
するとIDが作成されます。同時にクライアントIDを掲載したダイアログが表示されるので、IDをコピーしましょう。以降の工程ではこのIDをクライアントIDとして使用します。

アプリケーション側の実装
アプリケーション側の実装についても触れていきます。 以降の実装では、下記記事のアプリケーション作成を前提としています。
App.js
前回の記事 で作成した App.js 中の signInWithGoogle を以下のように変更します。
authUrl のパラメータである client_id には 先程取得したWebクライアントIDを入力してください。また redirect_url にはリダイレクト先のURLを入力してください。
async signInWithGoogle() { try { const result = await Expo.AuthSession.startAsync({ authUrl: `https://accounts.google.com/o/oauth2/v2/auth?` + `&client_id={WebクライアントID}` + `&redirect_uri={リダイレクトURL}` + `&response_type=code` + `&access_type=offline` + `&scope=profile`, }); if (result.type === 'success') { console.log('Google Access Token: ' + result.accessToken); } } catch (e) { console.log(e); } }
Backend
今回は認証後のリダイレクト先として自前のバックエンドAPIサーバを指定すします。例として以下のようなSpring実装のAPIエンドポイントを用意し、Google OAuth認証後はこのエンドポイントに対してリクエストが飛びます。
下記実装ではAPIリクエストが届くとバックエンド側のコンソールにトークンIDが表示されるようにしています。実際はトークンIDを利用して、Google認可ユーザの情報を取り扱ったりすることが多いです。
@RestController public class OAuthController { @RequestMapping(value = "/oauth/google", method = RequestMethod.GET) public void signInWithGoogle(@RequestParam String code) { System.out.println(code); } }
Demo
それでは、実際にアプリを動かしてみます。
npm start でExpo Developer toolsを起動し、QRコードをクライアント端末でスキャンしインストールを開始します。詳細な手順は下記記事に載っているので、適宜参照していただければ幸いです。
アプリを端末にインストールして起動したら、中央の「Sign in with Google」 ボタンを押します。

すると 「Expoがサインインのために"expo.io"を使用しようとしています`」と書かれたダイアログが出現するので、「続ける」をタップします。

続けて起動したアプリが別のサービス上でログインすることへの許可を求めてくるので、「Yes」をタップ。

するとGoogleの認証画面に遷移します。すでに端末上でGoogleログイン済みのアカウントがある場合、アカウント一覧からログインしたいアカウントを選択します。

認証に成功するとリダイレクトが実行され、バックエンドログにトークンIDが表示されているのがわかります。
2019-01-02T20:13:33.22+0900 [APP/PROC/WEB/0] OUT aBcd...(トークンIDが続く)
これでリダイレクト成功です!
OAuth認証は自前のサービスに組み込んで認証に使う場合が多く、リダイレクトでGoogleなどのSNS上にあるユーザ情報にサービスがアクセスさせなければいけない場面も割と多いので、今後も頻繁にメモしていきたいですね。