React NativeでGoogleマップを使いたい場合、
プレーンなreact-native initからのプロジェクトだと導入が大変でした。
一方、Expoをサポートするcreate-react-native-appでプロジェクトを作成したところ
googleマップの導入がスムーズにできたのでメモしておきます。
Usage
プロジェクトの作成
create-react-native-appを利用して、プロジェクトを作成します。
$ create-react-native-app react-native-map-app
$ cd react-native-map-app
まだcreate-react-native-appをインストールしていない場合は、以下の記事を参考にしてください。
APIキーの取得
Googleアカウントを登録・ログインし、
Google Cloud Platformのページへ。
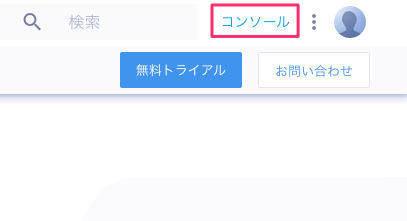
右上の「コンソール」ボタンを押します。

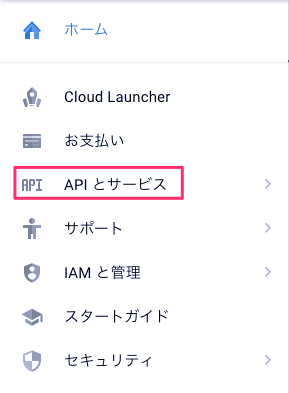
コンソール画面遷移後、左上のハンバーガーメニューを押すと「APIとサービス」のメニューがあるのでクリック。

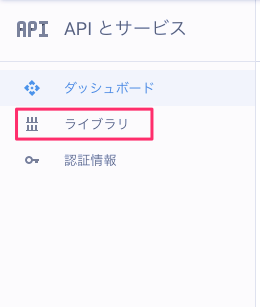
遷移後、もう一度ハンバーガーメニューを開き、「ライブラリ」をクリック。

APIサービス検索画面に遷移するので検索欄に「Google Map」と入力し、検索結果から「Maps SDK for iOS」をクリック。
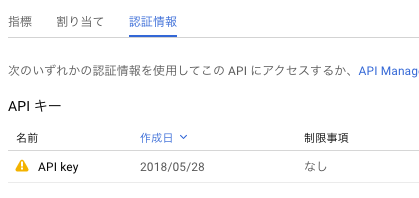
遷移後のダッシュボード画面で「認証情報」タブをクリックしてください。

すると利用中のAPIキー一覧が表示されます。これでAPIキー取得完了です。

APIキーの設定
iOS + ExpoでGoogle Mapを利用する場合、app.jsonを以下の要領で書き換えます。
{ "expo": { "sdkVersion": "27.0.0" }, "ios": { "config": { "googleMapsApiKey": "[API Key]" } } }
[API Key]には取得したAPIキーが入ります。
これでAPIキーの設定はOK。
Source
あとはメインのUIコンポーネント内でMapViewを呼び出すだけです!
(便宜上別UIコンポーネントとして分けています)
Map.js
import React from 'react'; import { MapView } from 'expo'; export default class Map extends React.Component { render() { return ( <MapView style={{ flex: 1 }} initialRegion={{ latitude: 37.78825, longitude: -122.4324, latitudeDelta: 0.0922, longitudeDelta: 0.0421, }} /> ); } }
App.js
import React from 'react'; import { StyleSheet, Text, View } from 'react-native'; import Map from './Map'; export default class App extends React.Component { render() { return ( <Map /> ); } }
Demo

ようやく地図が表示できました。
今回はiOSのみでのマップ表示でしたが、AndroidでGoogle Mapを表示したい場合は別途APIキーを取得し、android用に設定する必要があるようです。