React Native + Firebase + Expo
前回の記事では、React NativeにFirebaseを導入する方法を紹介しました。
しかしながら、通常のreact-native initによる開発は、実機デバッグをしたい場合に億劫です。一方、Expoを使った実機デプロイであれば楽に検証が可能です。
今回は会社の先輩にExpo対応可能であることを教えていたいたので、ExpoによるFirebase導入をやってみたいと思います。
Usage
今回はExpo公式のドキュメントを参考にしました。
Using Firebase - Expo Documentation
まずはcreate-react-native-appでプロジェクトを作成。
$ create-react-native-app my-app
$ cd my-app
npmでfirebaseをインストールします。
npm install --save firebase .
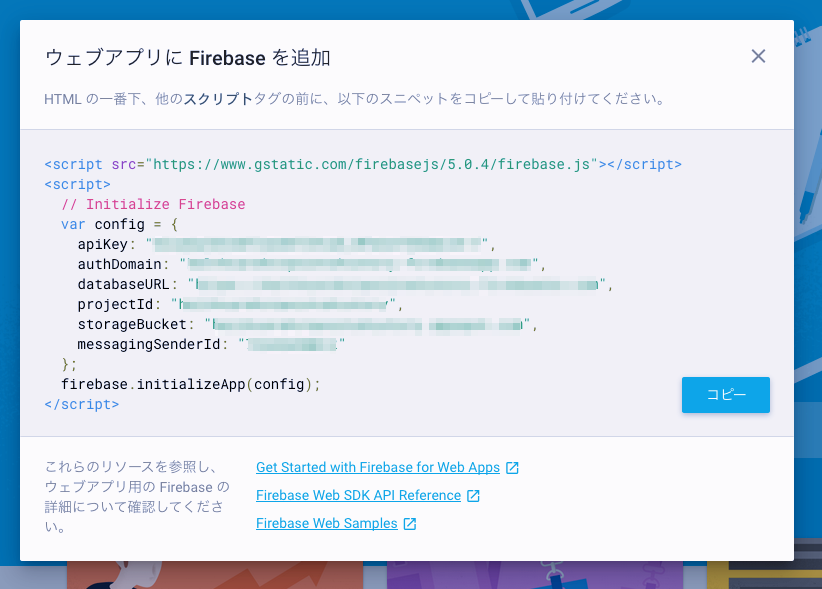
次に、前回の記事に従い2.3まで実施し、プロジェクト名とAPIキーを取得します。 その後、プロジェクトダッシュボードから「ウェブアプリにfirebaseを追加」をクリック。

するとプロジェクト設定を反映したfirebaseConfigJavascriptオブジェクトのテンプレートが取得できるので、コピーしてsrc/App.jsに貼り付けます。
インストールしたfirebaseモジュールもインポートしてください。

import * as firebase from 'firebase'; const firebaseConfig = { apiKey: "<YOUR-API-KEY>", authDomain: "<YOUR-AUTH-DOMAIN>", databaseURL: "<YOUR-DATABASE-URL>", storageBucket: "<YOUR-STORAGE-BUCKET>" }; firebase.initializeApp(firebaseConfig);
これで準備完了です!簡単ですね!
Demo
先にExpo Cliantをインストールします。
ローカルをサーバーでアプリ立ち上げ、コンソールに表示されたQRコードを実機で読み込むとExpo上でアプリが起動します。
$ npm start
エラーが無く起動が完了したら成功です!

続き
参考
Using Firebase - Expo Documentation
Installation & Setup in JavaScript | Firebase Realtime Database | Firebase