Macターミナルでカレントディレクトリを維持したまま新規タブを開くコマンド作った
script
macho(script)
#!/bin/bash PREV_WD=`pwd` osascript <<EOF tell app "Terminal" tell application "System Events" to keystroke "t" using command down end tell EOF cd $PREV_WD unset PREV_WD
設定
実行設定は下記の通り
# シェルコマンド実行パスの通ったディレクトリに移動 $ pwd # /usr/local/bin # 権限を付与 $ chmod +x macho
実行
$ macho
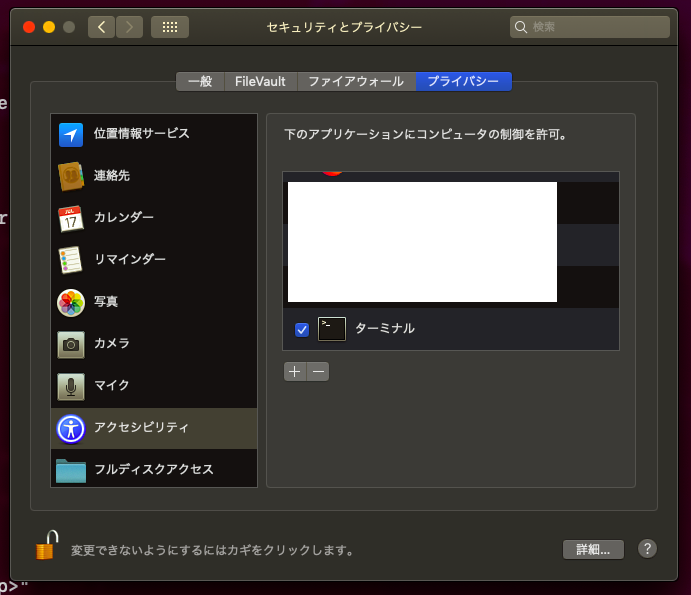
※実行するためにはターミナルに対するコンピュータ制御権限を許可します

【Spring】環境変数で適用するapplication.propertiesを切り替える

複数の application.properties の切り替え
Springフレームワークでは、アプリケーション内で使う設定を application.properties に書き込み、実行時に設定内容を反映させることができます。
application.properties
// DB接続先 spring.datasource.url=https://hoge.fuga... spring.datasource.driver-class-name=db-hoge... spring.datasource.username=hogeDB spring.datasource.password=hogehoge // Spring Batch のアプリ起動時の設定 spring.batch.job.enabled=false ...
application.properties には実行環境ごとに変化しやすいアプリ内で使用できる変数を記述しておくことで、アプリケーションの実装に変更を加えずにDBの接続先やロガーのデバッグレベルの設定などを変更することができます。
このような設定情報のプリセットを開発/UAT/本番など複数の環境用に用意して、各環境ごとに切り替えたいという場合がよくあります。
Springでは、適用したい application.properties を application-dev.properties のように環境別に用意し、application.properties に以下のように記述することで application-dev.properties の設定をアプリに適用させることができます。
application.properties
spring.profiles.active = dev
application-dev.properties の dev の部分には任意の名称を入れることができます。例えば、 application-hoge.properties ファイルの設定を適用したければ、application.properties に以下を追加します。
spring.profiles.active = hoge
これで application.properties の切り替えが行えるようになりました!
application.properties ファイルの切り替えを環境変数を用いて行う
ただ、デプロイごとにspring.profiles.active の値を変えるのは面倒です。また、application.properties をバージョン管理してる場合にいちいち変更差分が出て面倒です。
そこで、環境変数に application.properties の切り替えを委譲します。
環境変数であれば、Dockerの Dockerfile やCloudFoundlyの manifest.yml など、個別のデプロイ環境用Configファイルに使用すべき application.properties を記述できるようになります。
環境変数 SPRING_PROFILE_ACTIVE があるとき、 application.properties 内では以下のように参照することができます。
application.properties
spring.profiles.active = ${SPRING_PROFILE_ACTIVE:local}
: の右隣の local はデフォルト値です。 SPRING_PROFILE_ACTIVE が設定されていない場合に、 local の文字列を spring.profiles.active に格納します。
これで環境変数経由で application.properties を切り替えられるようになりました。
【Firebase】Firebase(+Vue.js)でWebアプリケーション上に認証を実装する

Frebaseとは
Firebaseは、Googleが提供するモバイルアプリケーション開発のプラットフォームサービスです。mBaas(Mobile Backend as a Service) とも呼ばれ、モバイルアプリケーションのバックエンド機能を提供します。例えばアプリケーションの構築に必要なネットワークやストレージ、サーバといったインフラ基盤や、後述する認証や永続化ロジックなどといったバックエンド機能をFirebaseが提供してくれます。
Firebaseの何がいいのか
Firebaseを使うことで、上記のようなインフラ/バックエンドの機能をFirebaseに任せることができ、アプリエンジニアはフロントの実装に集中することができます。
例えばインフラ面では、特にサーバーの立ち上げ作業などを行うことなく、Firebaseが提供する環境にアプリをそのままデプロイすることができます。またアプリの監視や分析なども、Firebase内のサービスで提供されています。
バックエンド面としてもFirebaseのサポートは厚く、例えばストレージサービスも含めた認証の仕組みを持っており、フロントエンドはAPIコールだけで認証ロジックを実装することができます。認証は実装に手間がかかるだけではなく、自前実装によるバグの混入によってセキュリティリスクにもなりえるので、こういったサポートはとても嬉しいですね。もちろん認証後のトークンIDの運用などもあるので、セキュリティリスクがゼロになるわけではないのですが・・・。
このように、フロントエンド開発したいけどバックエンド実装に時間がかけれられない、インフラの知識に自信がない・・・といった方でも、手早くサービスを立ち上げることができる強力なサービスです。アプリリリースまでのスピード感を特に重視されている方にとって、大きな味方となってくれることでしょう。
Firebaseとブラウザベースアプリケーション
Firebaseはモバイルアプリを対象に作られている節がありますが、ブラウザで動作することが前提のWebアプリでも使用することはできます。Firebaseは、ブラウザベースのモバイルアプリも想定してSDKを提供してくれています。
FirebaseでWebアプリケーション上にベーシック認証機能を実装する
Firebaseの提供する認証機能を使って、実際にブラウザ上アプリでの認証機能を実装してみましょう!
SDKの導入
はじめに、Firebaseの提供するAPIを使用するためのSDKを導入します。
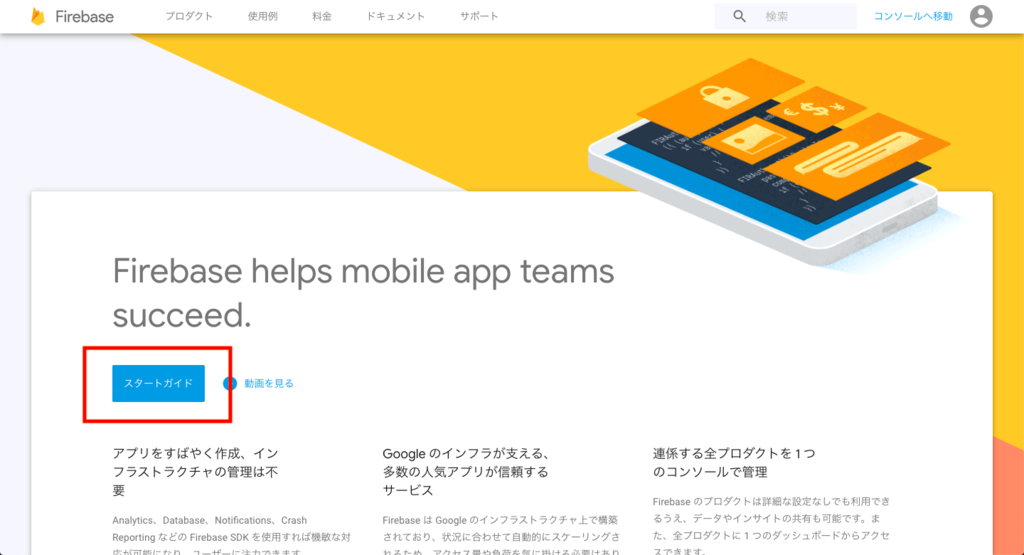
Firebase公式のページの「スタートガイド」ボタンをクリックします。

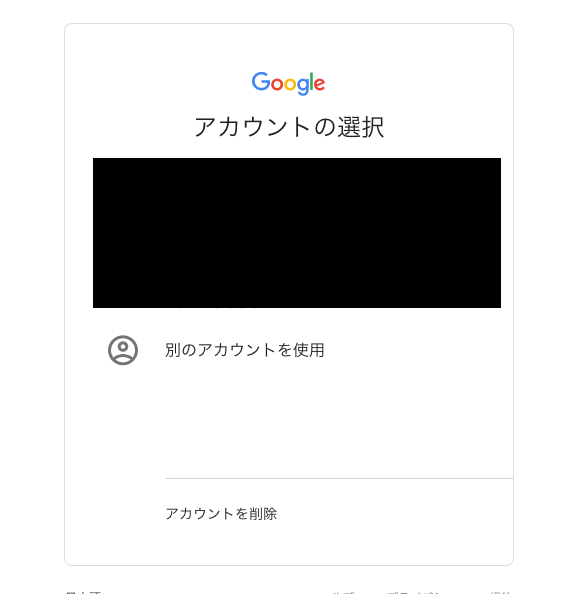
このとき、Googleアカウントにログインしていない場合ログイン画面が表示されるので、自分のGoogleアカウントにログインしましょう。

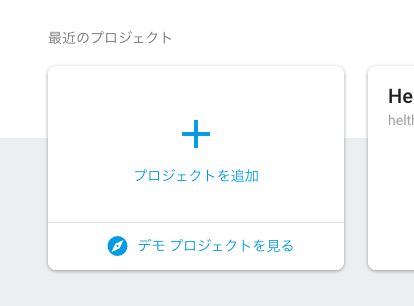
次のページではFirebase上に作成したプロジェクト一覧が表示されます。 今回は初めてなので、下図のようなアイコンをクリックして新規にプロジェクトを作成していきます。

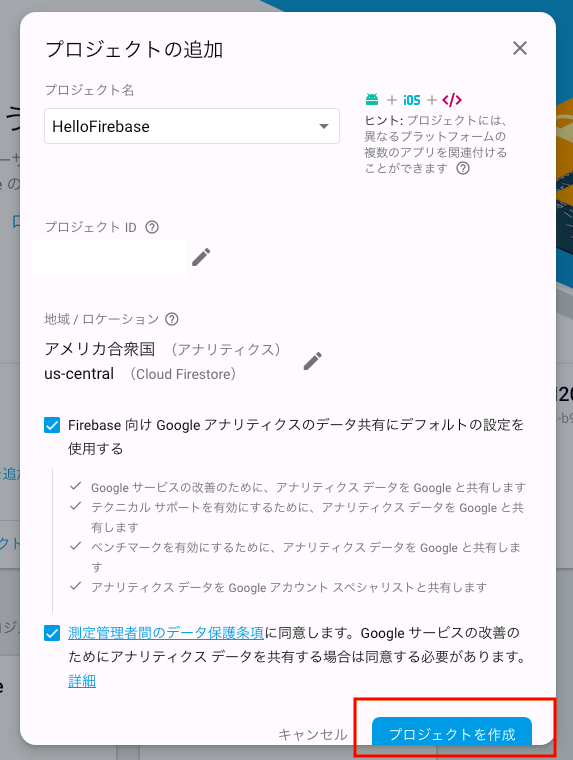
プロジェクト追加ダイアログが表示されます。 プロジェクト名を入力し、「測定管理者間のデータ保護条項に同意します。...」のチェックボックスにチェックを入れます。 これは少し前に有名になったGDPRに係る条項です。「「Google のサービス」のデータ共有設定」を無効にすれば、ここの条項に同意してもデータ提供を拒否することができます(ですが上のチェックマークに関しては、チェックが必須のようです)。
プロジェクト名を入力しチェックをつけおわったら、「プロジェクトを作成」ボタンをクリックします。

下のようなダイアログが出てくるので、しばらく待ちます。

ダイアログが下のようになったら、プロジェクト作成完了です。 「次へ」ボタンを押して、次に進みます。

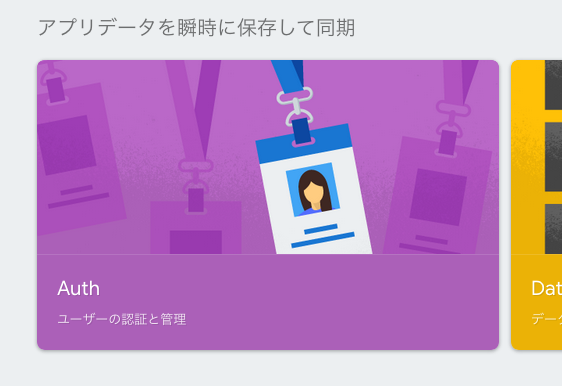
以下のようなダッシュボード画面が表示されたら完了です。
アプリの認証機能を実装する
次に、アプリのコードを書いていきます!
プロジェクトの作成
今回はVue.jsを使ってフロントエンドアプリを構築していきます。 下記記事を参考に、プロジェクトを作成してください。
以降、上記記事で作成したプロジェクト上での開発を前提とします。
プロジェクトの認証機能を有効にする
先程開いたダッシュボードで認証機能を有効にする設定を行います。
ダッシュボード画面の「認証」のカードをクリックするか、右側メニューの「Authentication」をクリックします。


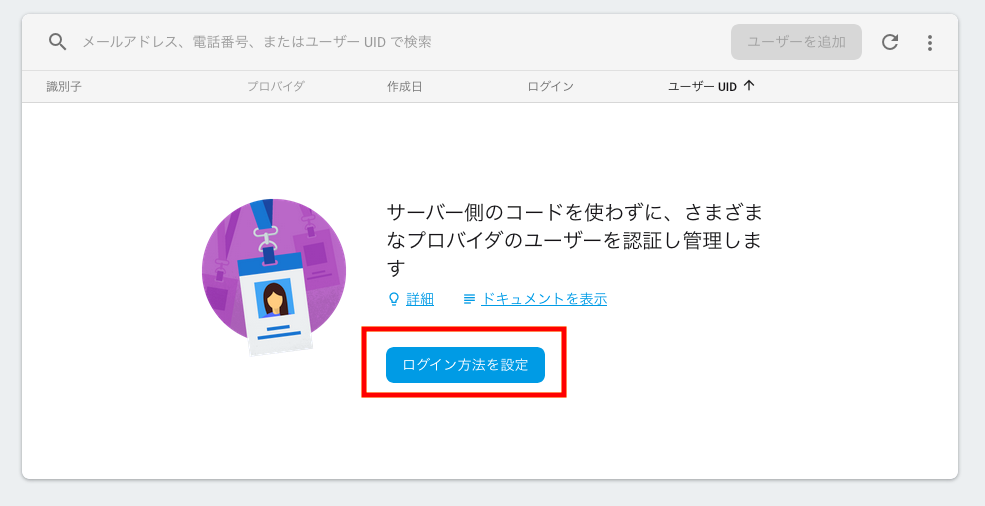
すると認証に関する設定画面が開くので、画面中の「ログイン方法を設定」をクリックします。

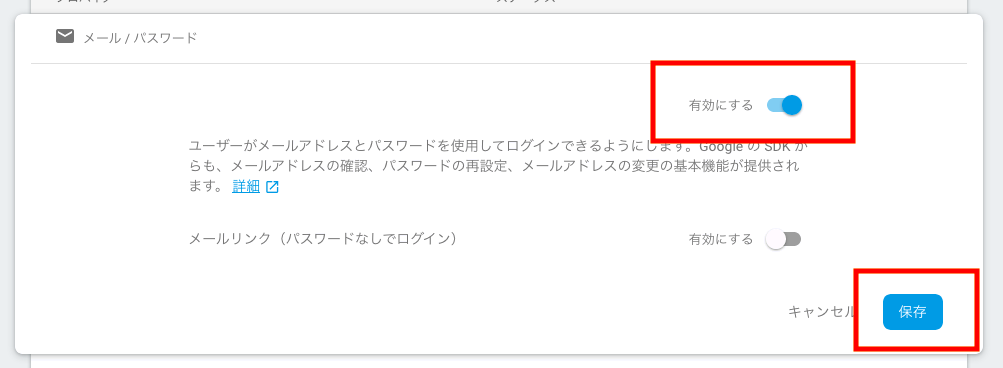
すると許可するログイン方法の設定一覧が開くので、「メール/パスワード」の項目の編集アイコンをクリック。

「有効にする」スイッチをONにし、「保存」をクリック。

これでメールアドレスとパスワードによる認証が実装可能になりました。
Firebase SDKをインストールする
WebアプリケーションでFirebase API を使用する方法は主に2つあります。
今回は npm 経由でインストールを行います。
作成したプロジェクトディレクトリに移動し、npm install firebase を実行してください。
$ cd [作成したプロジェクトへのパス] $ npm install firebase --save
これでプロジェクトにSDKがインストールされました!
アプリケーション上にアカウント登録画面を作成する
「プロジェクトの作成」の項で作成したプロジェクトは、最初からデプロイ可能な状態となっています。というわけで、一旦アプリをデプロイしてみましょう!
# 作成したプロジェクト上で
$ npm run serve
するとVueのボイラーテンプレートアプリが起動します。

ここに新しく認証画面を追加してみましょう!
1. Firebase初期化処理の追加
まず、作成したプロジェクト中の src/main.ts を以下のように編集します。
src/main.ts
import Vue from 'vue'; import App from './App.vue'; import router from './router'; import store from './store'; // ここから追加 import firebase from 'firebase'; // firebase初期化 const config = { apiKey: "<API_KEY>", authDomain: "<PROJECT_ID>.firebaseapp.com", databaseURL: "https://<DATABASE_NAME>.firebaseio.com", projectId: 'XXXXXXXXXX', storageBucket: "<BUCKET>.appspot.com", messagingSenderId: 'XXXXXXXX', }; firebase.initializeApp(config); // ここまで追加 Vue.config.productionTip = false; new Vue({ router, store, render: (h) => h(App), }).$mount('#app');
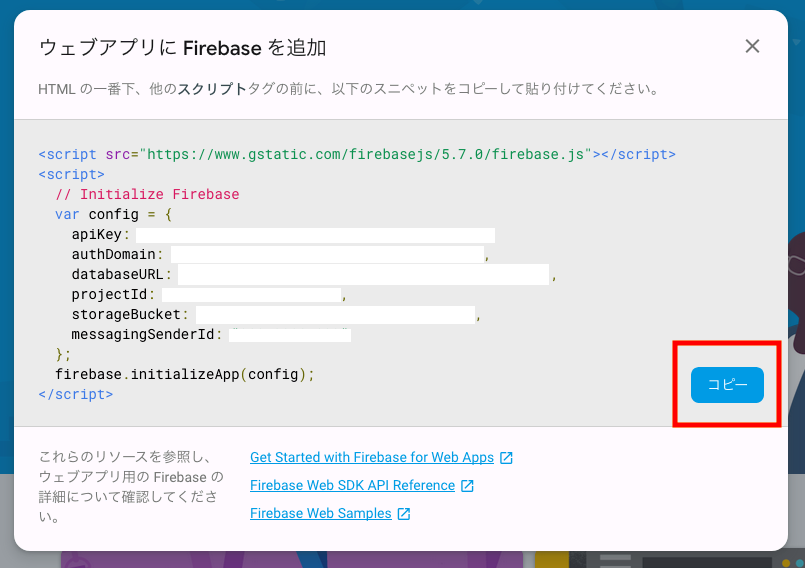
追加した箇所のうち const config = ... からの部分はアプリの設定情報が書かれています。これはダッシュボード画面中央の </> アイコンから参照できます。


<script> タグ内の記述をコピーし、 上記コードのように main.ts に貼り付けてください。

2. サインアップ画面の作成
次に、サインアップ画面部分のコードを作成していきます。
Vue.jsは、アプリの画面を構成する部品を「UIコンポーネント」として扱います。
UIコンポーネントはUI、いわゆる画面表示上の要素と、それに紐づくロジックのまとまりです。Vue.jsでは画面表示を定義するコード(主にHTML) と画面表示に紐づくロジックを定義するスクリプト(主にJavaScriptやTypeScriptなど)、そして画面定義に対するスタイル定義(CSSなど)を .vue ファイルとして一箇所に定義でき、それをUIコンポーネント単位でそれぞれ記述することができます。
それでは、サインアップ画面のUIコンポーネント src/views/Auth.vue を作成していきましょう。
本当は再利用性・保守性などを考えつつ、画面を意味のある単位に分けてUIコンポーネントとして作成していくのですが、今回は簡単のため一画面丸々UIコンポーネントとして作成します。
src/views/Auth.vue
<template> <div class="auth"> <p>Sign Up</p> <input v-model="email" placeholder="E-mail"> <input type="password" v-model="password" placeholder="password"> <div class="button" @click="signup">Sign Up</div> </div> </template> <script lang="ts"> import { Component, Vue } from 'vue-property-decorator'; import firebase from 'firebase'; @Component export default class Auth extends Vue { private email: string = ''; private password: string = ''; private signup() { firebase .auth() .createUserWithEmailAndPassword(this.email, this.password) .then(() => { alert('Success to Sign Up!'); }) .catch((error) => { alert('Failed to Sign Up...\n error code : ' + error.code + ', error message : ' + error.message); }); } } </script> <style lang="scss"> .auth { display: flex; flex-direction: column; align-items: center; } .auth input { width: 200px; height: 30px; margin: 10px; padding: 0 10px; border: solid 1px #999999; border-radius: 5px; } .auth .button { width: 80px; height: 30px; margin: 10px; padding: 7px 0 0 0; color: white; background-color: #999999; border-radius: 5px; } .auth .button:hover{ opacity: 0.5; cursor: pointer; } </style>
UI部分
src/views/Auth.vue のうち、画面定義、すなわちViewに該当する部分が以下になります。メールアドレス・パスワードの入力欄と、Signupボタンを一つ用意しています。 v-model は「ディレクティブ」と呼ばれるVueの機能の一つで、ロジック中の変数にビューへの入力をバインドします。ここでは Auth クラスの email password にそれぞれの入力欄に入力された値が紐付いています。
button にはイベントハンドラとして Auth クラスのメソッド signup() が設定されています。
<template>
<div class="auth">
<p>Sign Up</p>
<input v-model="email" placeholder="E-mail">
<input type="password" v-model="password" placeholder="password">
<div class="button" @click="signup">Sign Up</div>
</div>
</template>
ロジック部分
画面定義部分の下には内部ロジックのスクリプトが記述されています。
注目していただきたいのは、 class Auth のメソッド signup() です。こちらのメソッドはSignupボタンのクリックイベントハンドラとなっています。このメソッドではFirebase SDKのモジュールである firebase を参照して、ユーザ登録用のAPIを呼び出しています。
ユーザ登録に必要な処理はたったこれだけです。firebase.().auth().createUserWithEmailAndPassword() メソッドをメールアドレス・パスワードを渡して呼び出すと、
非同期に認証処理を実行します。このメソッドからは Promise オブジェクトが返ってくるので、
then() に成功時処理を、 catch に失敗時処理を渡すことができます。
firebase
.auth()
.createUserWithEmailAndPassword(this.email, this.password)
.then(() => {
alert('Success to Sign Up!');
})
.catch((error) => {
alert('Failed to Sign Up...\n error code : ' + error.code + ', error message : ' + error.message);
});
2. Auth.vue の動線の追加
UIコンポーネントを作成したら、今度はこのUIコンポーネントを表示するための動線を作成します。
src/router.ts を以下のように編集します。
src/router.ts
import Vue from 'vue'; import Router from 'vue-router'; import Home from './views/Home.vue'; import Auth from './views/Auth.vue'; Vue.use(Router); export default new Router({ mode: 'history', base: process.env.BASE_URL, routes: [ { path: '/', name: 'home', component: Home, }, { path: '/about', name: 'about', // route level code-splitting // this generates a separate chunk (about.[hash].js) for this route // which is lazy-loaded when the route is visited. component: () => import(/* webpackChunkName: "about" */ './views/About.vue'), }, // ここから追加 { path: '/auth', name: 'auth', component: Auth, }, // ここまで追加 ], });
src/router.ts はアプリのルーティング情報、すなわちどのパスに遷移したらどのページを表示するか、といった部分を制御します。
今回は /auth パスを追加し、ページ遷移時には src/view/Auth.vue で定義した内容を表示するようにしました。
これでアドレスバーに [アプリのベースパス]/auth を追加すればサインアップが表示されるようになったのですが、ちょっと不便です。
そこで、「About」「Home」画面のように、画面上部にリンクを作成してみましょう。
src/App.vue のHTML部分を以下のように書き換えます。
src/App.vue
<template>
<div id="app">
<div id="nav">
<router-link to="/">Home</router-link> |
<router-link to="/about">About</router-link> |
<router-link to="/auth">Signup</router-link>
</div>
<router-view/>
</div>
</template>
新しく追加したのは <router-link> タグです。
ルーティング情報に追加したパスを to 属性に指定することで、そのページへ遷移してくれるリンクを作成してくれます。
3. アプリ実行
それでは、再度アプリをデプロイしてみます。

これでサインアップは成功です!
4. ユーザ情報の確認
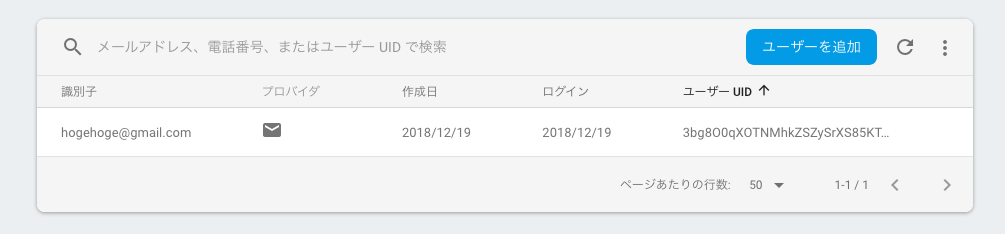
登録したユーザ情報は、ダッシュボードの「Authentication」画面上で管理することができます。

ここでは登録したユーザ情報の編集や削除などができます。
5. ログイン画面の作成
サインアップ画面と同じように、次はログイン画面を作成していきましょう!
せっかくなので、先程の Auth.vue を使いまわします。
Auth クラスに、新たに以下のメソッドを追加します。
private login() { firebase .auth() .signInWithEmailAndPassword(this.email, this.password) .then(() => { alert('Success to Log In!'); }) .catch((error) => { alert('Failed to Log In...\n error code : ' + error.code + ', error message : ' + error.message); }); }
signInWithEmailAndPassword() メソッドはメールアドレス・パスワードによる認証を実行します。
使用方法は登録時と同じで、引数にメールアドレス・パスワードを渡して呼び出すだけです。
非同期処理の結果は then catch で受け取ります。
そしてHTML部分を以下のように編集します。
<template>
<div class="auth">
<p v-if="isLogin">Log In</p>
<p v-else>Sign Up</p>
<input v-model="email" placeholder="E-mail">
<input type="password" v-model="password" placeholder="password">
<span class="check"><input type="checkbox" v-model="isLogin"/><p>LogIn</p></span>
<div class="button" v-if="isLogin" @click="login">Log In</div>
<div class="button" v-else @click="signup">Sign Up</div>
</div>
</template>
チェックボックスを用意し、Login用のフォームに切り替えられるようにしました。 (実際のアプリではもっとユーザーが混乱しないように作るべきですが)
v-if はVueのディレクティブで、渡した値の条件がtrueのときに要素を追加します。
v-else は対となる v-if 条件が成り立たないときに要素を追加します。
CSSも少し追加。
.auth .check {
display: flex;
align-items: center;
width: 100px;
}
6. アプリ再起動
では、この状態でアプリを起動してみます。

無事ログインできました!
Firebaseの認証はWebアプリだけでなく、iOSやAndroidなどのネイティブアプリにも使用可能です! ReactNativeですが過去記事にも掲載したので、参照していただけるとうれしいです!
参考文献
【Git】一部のstashファイルを復元する
メモ。
Git管理下のプロジェクトで、下記の hoge/fuga/file1.txt hoge/fuga/file2.txt のような差分ファイルがあり、別の作業をしたくなってこれらを一旦 git stash で一時退避したとする。
$ git status
On branch master
Changes not staged for commit:
(use "git add <file>..." to update what will be committed)
(use "git checkout -- <file>..." to discard changes in working directory)
modified: hoge/fuga/file1.txt
modified: hoge/fuga/file2.txt
no changes added to commit (use "git add" and/or "git commit -a")
$ git stash
Saved working directory and index state WIP on master: d1daeee second commit.
$ git stash list
stash@{0}: WIP on master: d1daeee second commit.
このあと、やっぱり hoge/fuga/file1.txt の差分だけ欲しくなった。
このようなとき、以下のようにしてstash中の一部のファイルを取り出すことができる。
$ git checkout @stash@{1} hoge/fuga/file1.txt
stashのインデックスと、その中での差分ファイルのうち一つを指定する。
ちなみに、n番目のstash中ファイル一覧は以下で見れる。
$ git stash show stash@{n}
【Vue.js】vue-cliでVueプロジェクトを作成する

Vue.jsとは
Vue.jsとは、近年急激に普及しつつある軽量フロントエンドフレームワークです。ReactのVirtual DOMやAngularの双方向バインディングといったメジャーなフレームワークが実装する強力な機能を備えつつ、学習コストが抑えめであるという特徴を持ちます。またAngularのようなフルスタックなフレームワークとは異なり、基本的なView-Controller以外のロジック実装については外部ライブラリを適宜追加して行います。例えばRouterや状態管理アーキテクチャなどは vue-router や vuex などを使用します。このへんはReactに近いですね。
Vue-CLI
CLIツールは今やフロントエンドのプロジェクト立ち上げに無くてはならない物になってきており、各フレームワークがそれぞれのCLIツールを提供しています。Vue.jsも例外ではなく、 Vue-CLIと呼ばれる協力なCLIツールが存在します。
CLIツールを使うことで、フレームワークに特化したプロジェクトの雛形を自動生成してくれます。生成されたプロジェクトはWebpackやgulpなどのWebツールが導入済みの状態であり、すぐにアプリの開発を行うことができます。アプリのボイラープレートもあるので、初心者でも開発に取り組みやすくなっています。
プロジェクトのボイラープレートを生成してくれるツールとしてYOMANがありますが、上記CLIツールはそれを各フレームワークに特化させたものとも言えます。
Hello, Vue-CLI!
それでは、実際にVueプロジェクトを作成してみましょう! プロジェクトを作るだけなら本当に簡単です。
実行環境はMac OS X Mojaveを想定します。
npm or yarnをインストール
もじ npm をインストールしていない方がいたら、まずはじめにインストールしてください。
$ brew install npm
お好みで、 yarn でも構いません(推奨)。
$ npm install yarn
vue-cliをインストール
次に、npm or yarn を使って vue-cli をインストールします。
$ npm install -g @vue/cli
$ yarn global add @vue/cli
vue-cli でプロジェクトを作成する
下記コマンドでプロジェクトを作成します。
my-app には任意のプロジェクト名を入力します。
$ vue create my-app
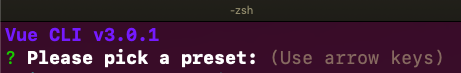
最初はこのようなプリセット選択画面が出ます。 このプリセットとはプロジェクト作成における設定情報のことです。 以降、プロジェクトに導入したいツールの設定を行うのですが、一度行った設定はプリセットとして保存し、次回のプロジェクト作成にも適用することができます。

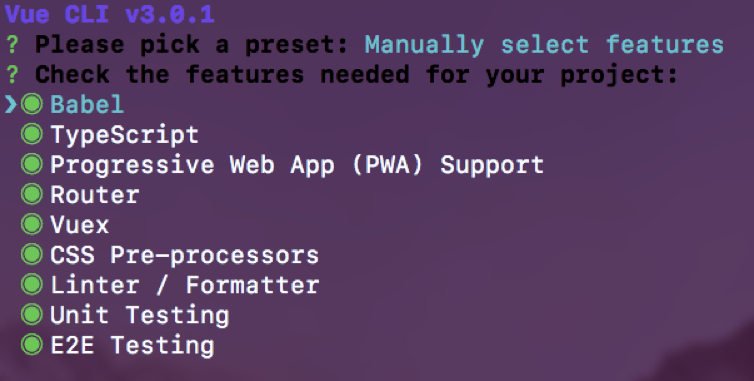
今回は初めてなので、「Manually select features 」をカーソルで選択してEnterを押します。
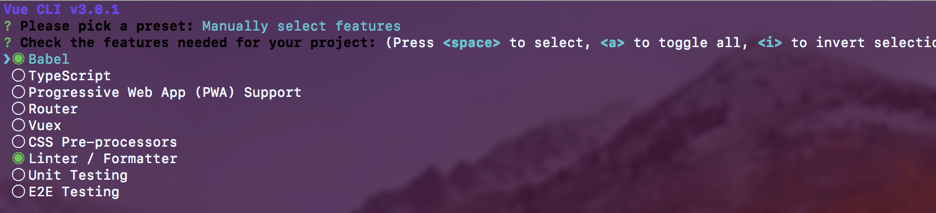
次に下記のような画面が出てくるので、導入したいツール・ライブラリをクリック。今回は全部入れていきます!


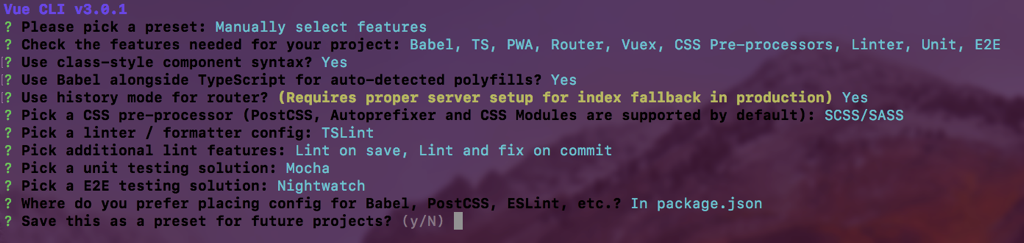
下記の調子でどんどんツールを追加していきます。 最後の項目で「yes」と答えると、プリセットとして保存されます。

あとはEnterを押すと、プロジェクト作成が開始されます!
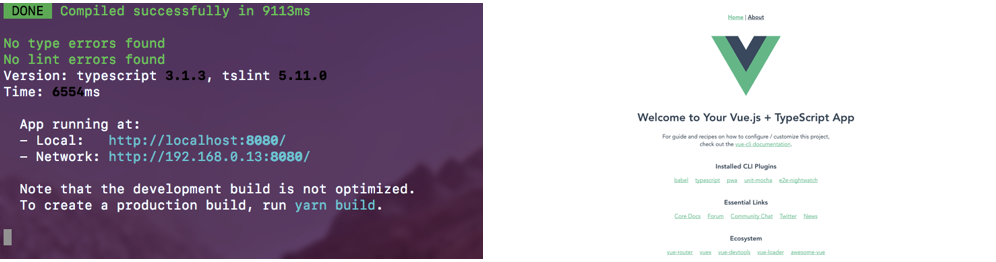
作成されたプロジェクトディレクトリ上で npm run serve (yarnの場合は yarn serve )を実行すると、アプリをローカル上にデプロイすることができます!
$ cd my-app $ npm run serve
$ cd my-app $ yarn serve

無事アプリが立ち上がりました! とても簡単ですね!
参考文献
【IBM COS】IBM Cloud Object Storage

IBM Cloud Object Storageとは
IBM Cloud Object Storage(COS)はIBMが クラウド上で提供するストレージサービスです。IBM Cloud上でAWSのS3のようなオブジェクトベースでのストレージ環境を提供します。
COSが使われるシーン
多くの場合、Webアプリケーションやシステムで使われるDB(RDBMS)では、文字列や数値といったデータと、それらのデータからなるいわゆる構造化データが扱われます。例えばRDBの場合、テーブルに挿入されるレコードが構造化データになります。このような構造化データはスキーマによって明確に定義されるため、DBが管理しやすい傾向にあります。
しかし、画像や音声といったいわゆる非構造化データは、構造化されたデータを扱うシステムとはあまり相性がよくありません。例えば画像バイナリをRDBに保存する場合、数MBに及ぶバイナリを文字列(Base64など)に変換してどこかのテーブルの1カラムの値として保存する、といったことなどをやらなければいけません。このような実装は、RDBの設計にいびつな構造をもたらします。
そこで、そのような非構造化データは一旦別の場所に追いやり、そのデータへのアクセスポイントをRDBレコードのカラム値として保存するやり方が考えられます。そのような場合にCOSが威力を発揮します。
COSはKVSライクにデータを保存するオブジェクトベースのストレージです。特定のオブジェクトデータに一意なキーを対応付け、それをもとにアクセスポイントを発行してデータの更新/参照を可能にします。例えば画像であれば、COSに保存した画像のオブジェクトキーからURLを発行することができます。
IBM Cloud

IBM COSが提供されるのが、IBM Cloud です。IBMはAmazonやMicrosoft、Googleと同じくクラウド基盤を提供するクラウドベンダーです。ただし、他の三者とは志向が異なり、エンタープライズに特に力を入れている傾向があるため、あまりtoC界隈では有名ではないのかもしれません(実際、IBM Cloudについてmeetup等で触れられると「IBMは実はクラウドベンダーなんですよ!」なんていわれることも...)。
ちなみに、IBM Cloudは(機能制限が付きますが)無料で使用することも可能です!
下記記事では無料版アカウントであるライト・アカウントの取得方法を掲載しています。ぜひ登録していじってみてください!
参考文献
【Git】ファイル名の大文字小文字の差分をトラッキング可能にする
Gitに関するメモ。
TL;DR
gitでファイル名の大文字・小文字の変更差分をトラッキングするには、下記オプションを有効にします。
$ git config core.ignorecase false
概要
gitの差分管理では、デフォルトでファイル名の大文字・小文字の変更差分を追跡してくれません。例えば、Javaのクラス名を下記のようにリファクタリングしたとき、ファイル名も変更されるがgitはその差分を検出しません。
public class GeoCodingAPIService { ... }
↓
public class GeocodingAPIService { ... }
// ファイル名も変更 GeoCodingAPIService.java ↓ GeocodingAPIService.java
もしこのまま変更差分(ファイル内のクラス名変更差分は追跡してくれる)をコミットし、リモートリポジトリにpushしても、ファイル名の変更だけが反映されず他の人のリポジトリではコンパイルエラー...といったことが起きてしまいます。というか起きた。
以上です。