突然ですが、本ブログのタイトルと、ブログ全体のデザインを更新させていただきました。

今までははてなブログで提供されていたデフォルトのブログテーマを使わせていただきましたが、そろそろデザインを変えたいと思い、またどうせ変えるなら自分でカスタムしたいという思いもあり、ブログテーマを一から作ってみることにしました。
ブログデザインを作成するにあたり、いくつか知見があったので共有します。
HTMLをすべて自由記述できるわけではない
はてなブログでは、既存のHTMLの編集はほぼできないようになっています。例えば個人で一からHTMLのテンプレートを作成し、それをアップロードする・・・といった機能はついていません。
これは、既存のHTMLテンプレートを個々にいじられてしまうと、はてなブログとして運用していくのに必要なタグや要素が削除されてしまい、思わぬレイアウトの崩れ等の問題が発生してしまうためかと思われます。
そのため新しくブログデザインを作成する場合には、すでにあるブログテンプレートに対してスタイリングを行うCSSをメインに作っていくことになります。
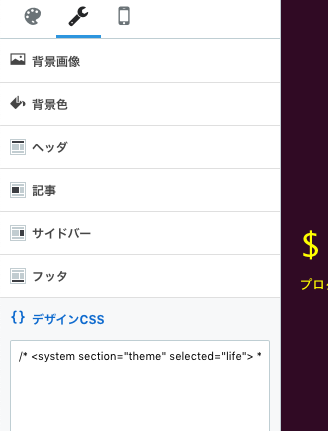
作成したCSSは、ブログ管理画面のサイドメニュー「デザイン」->「カスタマイズ(レンチのアイコン)」タブ->「デザインCSS」のテキストボックスに貼り付ければ適用できます。


とはいえHTMLを全く編集することができないわけではなく、一部ヘッダーなどのコンポーネントの直下などに追加のHTMLを記述することはできます。
HTMLを追加記述可能な箇所は、
- タイトル下(ヘッダ)
- 記事上(記事)
- 記事下(記事)
- フッタ
の4箇所になります。
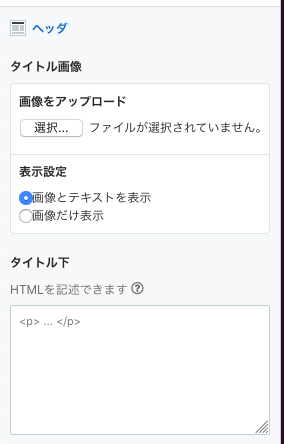
編集箇所は先ほどと同じブログ管理画面の「デザイン」メニューになります。例えばヘッダ直下にHTMLを新しく追加したい場合には、下記のように「HTMLを記述できます」と書かれたテキストボックスにHTMLを記述します。

はてな公式がボイラープレートを用意してくれている
はてなブログのデザインテーマを作成するにはCSSを貼り付ければ良い、ということはわかりました。が、CSSをちまちまと書いていきながら、編集したCSSを管理画面に貼り付けて、逐一チェックする・・・というのはちょっと骨が折れます。
そこで、はてなブログ公式が用意してくれているボイラープレートを拝借します。
このボイラープレートではSCSSによるスタイルシート作成環境を提供してくれています。ボイラープレートをクローン後、 npm で必要なパッケージをインストールしてサーバを立ち上げるだけで、SCSS編集時に自動でCSSを生成してくれます。立ち上げたローカルサーバへのパスをデザインCSSとしてブログデザインに適用すれば、SCSSをビルドするたびにプレビュー画面に最新の編集状況を表示できます。
詳細ははてなブログ公式ヘルプブログで紹介されています。ボイラープレートの導入手順を紹介している他、編集の手引きまでしてくれています。
レスポンシブデザインも対応可能(今はしてないけど。。。)
はてなブログのデザインテーマにはレスポンシブデザインの有無が設定できます。
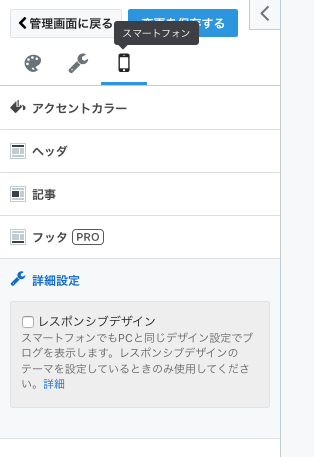
ブログ管理画面のサイドメニュー「デザイン」->「スマートフォン(スマホのアイコン)」タブ->「詳細設定」の項目で「レスポンシブデザイン」のチェックを入れます。

次に、ブログ管理画面のサイドメニュー「デザイン」->「カスタマイズ(レンチのアイコン)」タブ->「デザインCSS」の先頭に下記コメントを追加します。
/* Responsive: yes */
これで、現在のブログがスマホ上のブラウザであってもPCブラウザと同じスタイルで表示されるようになります。
レスポンシブデザインを考慮していないサイトの場合、PCブラウザと同じ表示の仕方でスマホブラウザ上にブラウジングされてしまうため、レスポンシブ対応していないデザインの場合はOFFにすることをおすすめします(僕も現在はそうしています)。
僕がブログデザイン作成で得た治験はざっとこんな感じです。
ブログデザイン作るのは楽しいですね。
まだレスポンシブデザイン未対応なので、今度はレスポンシブ対応も頑張ってみようかと思います。