【Angular】Angular CLIで簡単にAngularプロジェクトの作成・デプロイ・テストを自動化する

Angular CLI
Angular CLIはGoogleが提供するフロントエンドフレームワークAngularのためのCLIツールです。Angularプロジェクトの作成やデプロイ、テスト自動化などをより簡単に実行することができます。
インストール
npm でインストールします。
$ npm install -g @angular/cli
2018/12/24現在のバージョンだと7系のCLIがインストールされると思います。
$ ng --version
_ _ ____ _ ___
/ \ _ __ __ _ _ _| | __ _ _ __ / ___| | |_ _|
/ △ \ | '_ \ / _` | | | | |/ _` | '__| | | | | | |
/ ___ \| | | | (_| | |_| | | (_| | | | |___| |___ | |
/_/ \_\_| |_|\__, |\__,_|_|\__,_|_| \____|_____|___|
|___/
Angular CLI: 7.1.4
Node: 10.3.0
OS: darwin x64
Angular:
...
Package Version
------------------------------------------------------
@angular-devkit/architect 0.11.4
@angular-devkit/core 7.1.4
@angular-devkit/schematics 7.1.4
@schematics/angular 7.1.4
@schematics/update 0.11.4
rxjs 6.3.3
typescript 3.1.6
ng new : プロジェクトを作成する
ng new でAngularプロジェクトディレクトリを作成することができます。
$ ng new
コマンドを実行すると、対話形式で下記項目について聞いてくるので、それぞれ入力or選択。
- プロジェクト名
- Angularルーティングの有効化
- スタイルシートのフォーマットの選択
? What name would you like to use for the new workspace and initial project? my-angular-app ? Would you like to add Angular routing? Yes ? Which stylesheet format would you like to use? SCSS [ http://sass-lang.com ]
これでプロジェクトは完成です。
$ cd my-angular-app $ ls README.md e2e package-lock.json src tslint.json angular.json node_modules package.json tsconfig.json
生成したプロジェクトには、既にテスティングフレームワークやLinterなどのモジュールがインストールされています。Angularが2系より採用したTypeScriptも確認できます。
$ cat package.json
{
"name": "my-angular-app",
"version": "0.0.0",
"scripts": {
"ng": "ng",
"start": "ng serve",
"build": "ng build",
"test": "ng test",
"lint": "ng lint",
"e2e": "ng e2e"
},
"private": true,
"dependencies": {
"@angular/animations": "~7.1.0",
"@angular/common": "~7.1.0",
"@angular/compiler": "~7.1.0",
"@angular/core": "~7.1.0",
"@angular/forms": "~7.1.0",
"@angular/platform-browser": "~7.1.0",
"@angular/platform-browser-dynamic": "~7.1.0",
"@angular/router": "~7.1.0",
"core-js": "^2.5.4",
"rxjs": "~6.3.3",
"tslib": "^1.9.0",
"zone.js": "~0.8.26"
},
"devDependencies": {
"@angular-devkit/build-angular": "~0.11.0",
"@angular/cli": "~7.1.4",
"@angular/compiler-cli": "~7.1.0",
"@angular/language-service": "~7.1.0",
"@types/node": "~8.9.4",
"@types/jasmine": "~2.8.8",
"@types/jasminewd2": "~2.0.3",
"codelyzer": "~4.5.0",
"jasmine-core": "~2.99.1",
"jasmine-spec-reporter": "~4.2.1",
"karma": "~3.1.1",
"karma-chrome-launcher": "~2.2.0",
"karma-coverage-istanbul-reporter": "~2.0.1",
"karma-jasmine": "~1.1.2",
"karma-jasmine-html-reporter": "^0.2.2",
"protractor": "~5.4.0",
"ts-node": "~7.0.0",
"tslint": "~5.11.0",
"typescript": "~3.1.6"
}
}
ng serve : Angularプロジェクトからアプリをローカルにデプロイする
ng serve で、ローカルサーバを立ち上げアプリをデプロイできます。
$ cd my-angular-app
$ ng serve
** Angular Live Development Server is listening on localhost:4200, open your browser on http://localhost:4200/ **
Date: 2018-12-24T13:31:23.110Z
Hash: 5c43a53e1dad2b4bcc2c
Time: 11797ms
chunk {main} main.js, main.js.map (main) 11.5 kB [initial] [rendered]
chunk {polyfills} polyfills.js, polyfills.js.map (polyfills) 223 kB [initial] [rendered]
chunk {runtime} runtime.js, runtime.js.map (runtime) 6.08 kB [entry] [rendered]
chunk {styles} styles.js, styles.js.map (styles) 16.6 kB [initial] [rendered]
chunk {vendor} vendor.js, vendor.js.map (vendor) 3.67 MB [initial] [rendered]
ℹ 「wdm」: Compiled successfully.
http://localhost:4200/ にアクセスすると、以下のようなデフォルトアプリが表示されます。

ng generate : プロジェクトに必要なモジュールを追加する
ng generate を使用すると、classやdirective、serviceといったモジュールを特定のディレクトリ配下(デフォルトで src/apps )に生成してくれます。
$ ng generate class HttpHelper CREATE src/app/http-helper.ts (28 bytes)
$ ls src/app/http-helper.ts src/app/http-helper.ts
--force -f をつけると、既存のファイルを上書きして生成します。
$ ng generate class HttpHelper --force
ng lint : linterでコードを検査する
ng lint を実行すると既存のソースコードに対しLinterが起動し、lintの設定に則ったルールのもと文法ミスやアンチパターンを指摘してくれます。
$ ng lint Linting "my-angular-app"... All files pass linting. Linting "my-angular-app-e2e"... All files pass linting.
ng test : 単体テスト実行
ng test で、プロジェクト内で単体テストを実行します。
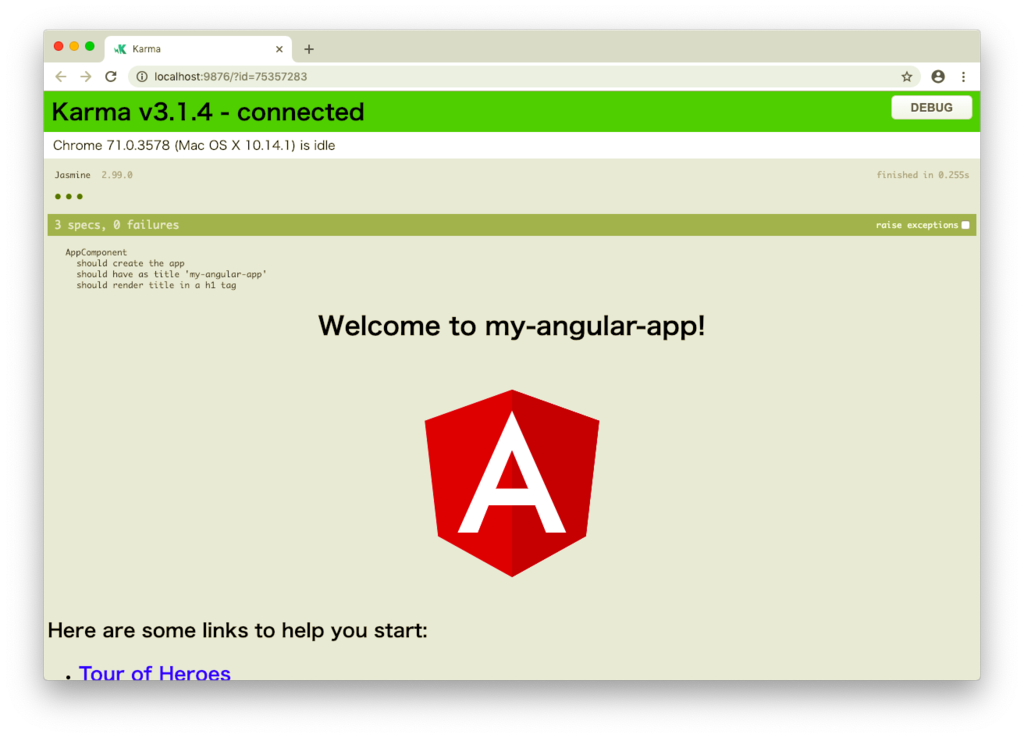
デフォルトでは、テストランナーとしてKarmaによるテストが実行されます。
なおテストコード自体にはデフォルトでテスティングフレームワークJasmineが使われているようです。
$ ng test 11% building modules 9/9 modules 0 active24 12 2018 22:47:10.440:WARN [karma]: No captured browser, open http://localhost:9876/ 24 12 2018 22:47:10.447:INFO [karma-server]: Karma v3.1.4 server started at http://0.0.0.0:9876/ 24 12 2018 22:47:10.447:INFO [launcher]: Launching browsers Chrome with concurrency unlimited 24 12 2018 22:47:10.464:INFO [launcher]: Starting browser Chrome 24 12 2018 22:47:18.729:WARN [karma]: No captured browser, open http://localhost:9876/ 24 12 2018 22:47:19.418:INFO [Chrome 71.0.3578 (Mac OS X 10.14.1)]: Connected on socket U_QKpHniSB3g0GIZAAAA with id 75357283 Chrome 71.0.3578 (Mac OS X 10.14.1): Executed 3 of 3 SUCCESS (0.288 secs / 0.245 secs) TOTAL: 3 SUCCESS TOTAL: 3 SUCCESS

Karmaについてはこちらの記事参照。
ng e2e E2Eテスト実行
ng e2e で、E2Eテストが開始されます。
$ ng e2e
** Angular Live Development Server is listening on localhost:4200, open your browser on http://localhost:4200/ **
Date: 2018-12-24T13:51:46.733Z
Hash: 5c43a53e1dad2b4bcc2c
Time: 11117ms
chunk {main} main.js, main.js.map (main) 11.5 kB [initial] [rendered]
chunk {polyfills} polyfills.js, polyfills.js.map (polyfills) 223 kB [initial] [rendered]
chunk {runtime} runtime.js, runtime.js.map (runtime) 6.08 kB [entry] [rendered]
chunk {styles} styles.js, styles.js.map (styles) 16.6 kB [initial] [rendered]
chunk {vendor} vendor.js, vendor.js.map (vendor) 3.67 MB [initial] [rendered]
[22:51:47] I/file_manager - creating folder /Users/aa367417/hoge/my-angular-app/node_modules/protractor/node_modules/webdriver-manager/selenium
[22:51:47] I/config_source - curl -o/Users/aa367417/hoge/my-angular-app/node_modules/protractor/node_modules/webdriver-manager/selenium/chrome-response.xml https://chromedriver.storage.googleapis.com/
ℹ 「wdm」: Compiled successfully.
[22:51:48] I/downloader - curl -o/Users/aa367417/hoge/my-angular-app/node_modules/protractor/node_modules/webdriver-manager/selenium/chromedriver_2.45.zip https://chromedriver.storage.googleapis.com/2.45/chromedriver_mac64.zip
[22:51:49] I/update - chromedriver: unzipping chromedriver_2.45.zip
[22:51:49] I/update - chromedriver: setting permissions to 0755 for /Users/aa367417/hoge/my-angular-app/node_modules/protractor/node_modules/webdriver-manager/selenium/chromedriver_2.45
[22:51:50] I/launcher - Running 1 instances of WebDriver
[22:51:50] I/direct - Using ChromeDriver directly...
Jasmine started
workspace-project App
✓ should display welcome message
Executed 1 of 1 spec SUCCESS in 2 secs.
[22:51:58] I/launcher - 0 instance(s) of WebDriver still running
[22:51:58] I/launcher - chrome #01 passed
簡単ですが、Angular CLIをいじってみました。 既に使用しているVue CLIと比較すると、フレームワークがフルスタックなのもあり、プロジェクト生成時に入れるパッケージに悩まなくていいですね。