Sass
SassとはCSSプリプロセッサであり、CSSをソースコードライクに記述することができるメタ言語です。CSSはシンプルな分、複雑なロジックを記述することができませんでしたが、Sassでは変数定義や制御構文、関数などプログラミング言語で記述可能な操作を一通り記述することができます。
SASS記法とSCSS記法
SassにはSASS記法とSCSS記法と呼ばれる2つのフォーマットが存在します。
Sassが公開された当初はSASS記法のみでしたが、CSSと記述方法が大きく異なるため、従来よりCSSを書くデザイナー・プログラマーを悩ませました。そこでSass3.0よりSCSS記法がサポートされ、CSSに似た書き方で記述できるようになりました。これをうけてSassユーザも一気に増加したようです。
Hello, World
早速書いてみます。
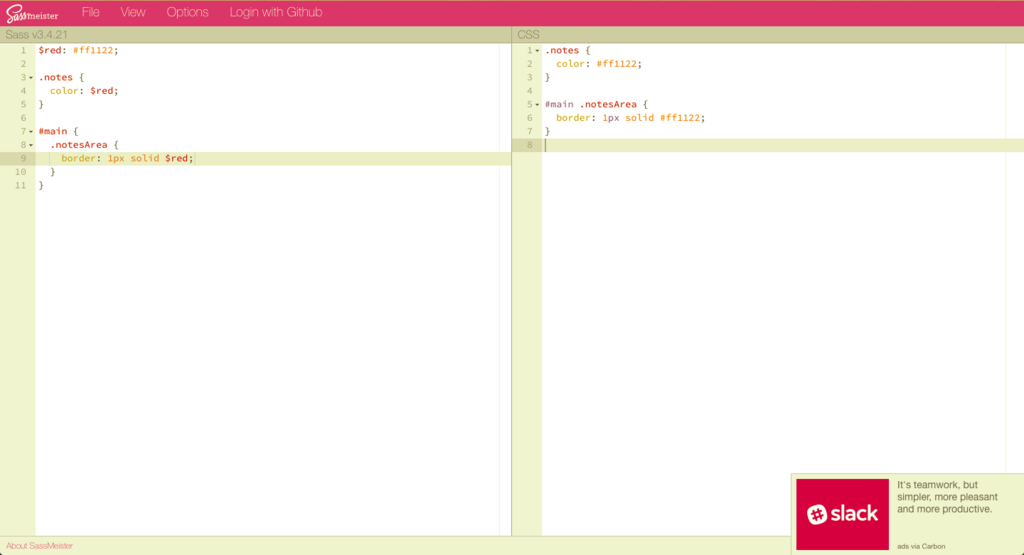
SassMasterを使えばブラウザ上でSassの編集ができ、同時にコンパイル結果をリアルタイムで確認することができます。今回の記事中のコードもこのエディタを使って書いてます。

入れ子構造
Sassでは{}によってタグセレクタ修飾記述を入れ子にしていくことで、
CSSにも入れ子的に修飾がされます。
Sass
#main { width: 600px; p { margin: 0 0 1em; em { color: #f00; } } }
CSS
#main { width: 600px; } #main p { margin: 0 0 1em; } #main p em { color: #f00; }
CSSに変換すると上記のようになります。
普段のCSSと変わらないですね。またSassの入れ子構造がCSSにもきちんと反映されていることがわかります。これで同じセレクタを何度も書かずに済みますね。また親セレクタを修正したいときも、一箇所だけ修正すればOKです。
Sass
#main { width: 600px; p { margin: 0 0 1em; em , li{ color: #f00; } } }
CSS
#main { width: 600px; } #main p { margin: 0 0 1em; } #main p em, #main p li { color: #f00; }
変数定義
前述の通り、Sass変数を利用することができます。
Sass
$red: #ff1122; .notes { color: $red; } #main { .notesArea { border: 1px solid $red; } }
CSS
.notes { color: #ff1122; } #main .notesArea { border: 1px solid #ff1122; }
CSSでは変数が展開されていることが確認できます。
まとめ
今日はここまで