はじめてのVSCode環境構築メモ
エディタを乗り換えよう
今までatomを雑に使っていたのですが、
- 重い
- プラグインがやけにバグる
- Code Completeが雑
などの理由から、新しくVSCodeに乗り換えてみました。
今回の記事は、自分用のVSCode乗り換え時のセットアップメモになります。
適宜更新していくかもしれません。
VSCodeとは
かのMicrosoftがリリースした高機能な軽量エディタです。
VSCodeが出た当初はその性能に対して懐疑的でしたが、蓋を開けてみるとatomにも引けを取らない高機能エディタでした。
周りの人も次々とVSCodeに乗り換えています。
VSCodeのセットアップ
起動コマンドインストール
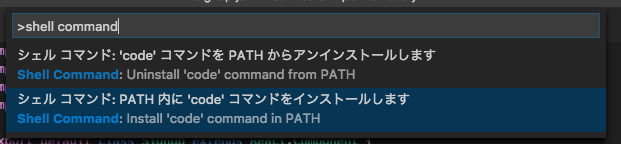
shellコマンドでVSCodeを起動できるようになります。
Command + Shift + pでコマンドパレットを起動し、"shell command"と入力。
「シェルコマンド:PATH内に'code'コマンドをインストールします」を選択。

Vim
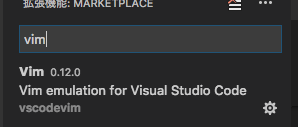
VSCodeにVimキーバインドを導入。
Vimのキーバインドでエディタを扱う人用。
「拡張機能」-> 検索欄に「vim」->「vscodevim」

こちらの記事がすごく参考になります↓
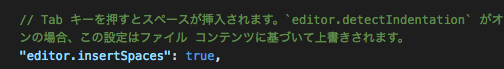
Tabキーでスペースorタブ
タブ派の方はここでfalse。

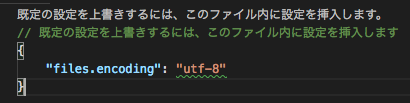
files.encoding = utf-8
「Code」->「基本設定」->「設定」

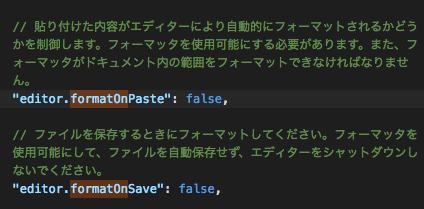
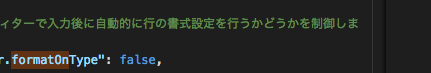
コード整形
保存時・ペースト・エディター入力時にコードを自動整形するかどうか設定できます。
「Code」->「基本設定」->「設定」-> 検索で「formatOn」


ファイル表示無効
デフォルトだと、ファイルを開くとファイル名がイタリック表記になります。
<Ctrl-s>などで確定状態にしないままの状態で新しくファイルを開くと、イタリック表記だったファイルは閉じてしまいます。
この設定が嫌だったので、設定に"workbench.editor.enablePreview": falseを追加しました。
Short Cut
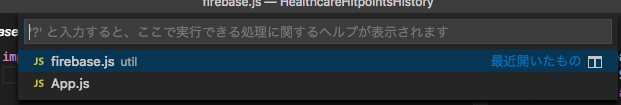
ファイル検索
Ctrl + p

Commandを押しながらEnterすると別ウィンドウで開きます。
ターミナル起動
control+ `
