【html】相対配置・絶対配置
position
html要素の配置方法には複数の種類があり、指定した配置方法によって要素の配置のされ方が異なってきます。
html要素の配置方法はプロパティpositionで設定でき、以下の4種類の中から選べます。
static
初期値。配置方法指定なし。
top/bottom/left/rightプロパティを指定しても何も適用されません。
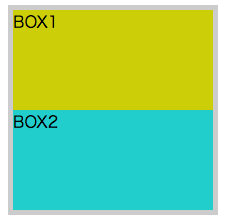
<div class="container"> <div class="box1">BOX1</div> <div class="box2">BOX2</div> </div>
.container { width: 200px; height:200px; border: solid 5px #CCCCCC; } .container div { width: 200px; height: 100px; } .box1 { background-color: #CCCC00; } .box2 { background-color: #00CCCC; position: static; }

relative
相対配置。親要素からの相対位置を指定します。
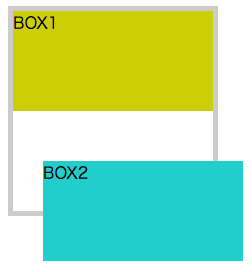
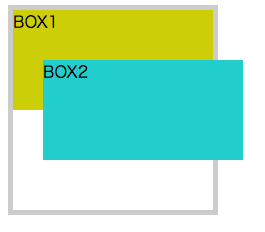
.box2 { background-color: #00CCCC; position: relative; top: 50px; left: 30px; }

absolute
絶対位置。ルート要素からの相対位置を指定します。

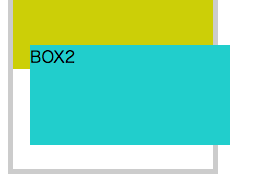
.box2 { background-color: #00CCCC; position: absolute; top: 50px; left: 30px; }
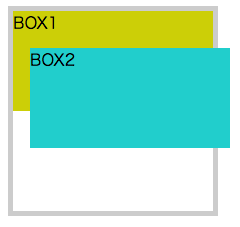
ただし、親要素がstatic以外の配置指定の場合は、親要素を基準とした配置になります。

.container { position: relative; width: 200px; height:200px; border: solid 5px #CCCCCC; } .box2 { background-color: #00CCCC; position: absolute; top: 50px; left: 30px; }
fixed
絶対位置。スクロールしても要素位置が固定されます。