【html】インライン要素ボックスに対するプロパティ指定の特徴
inline要素
<div>などのブロックレベル要素とは異なり、<span>などのインライン要素はコンテンツを分断せずにタグを挿入することができます。
<p>キャンペーン実施中!詳しくは<a href="#">こちら</a>!</p>
レンダリング結果
キャンペーン実施中!詳しくはこちら!
このとき挿入されたインライン要素に対するプロパティ指定には、以下の特徴があります。
インライン要素には
widthheightプロパティを設定しても無視されます。paddingプロパティを設定すると、ブロックレベル要素のように上下左右に余白が適用されます。ただし、文字列中にインライン要素を適用されている場合、文字列に対する余白は適用されません(罫線などに対しては適用されます)。marginプロパティを設定すると、上下にのみマージンが設定されます。左右には設定されません。
Ex.
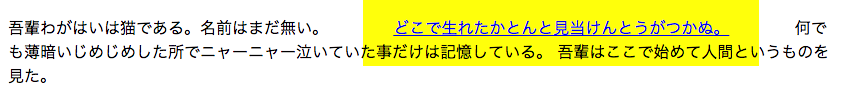
<p>吾輩わがはいは猫である。名前はまだ無い。 <a id="link" href="#">どこで生れたかとんと見当けんとうがつかぬ。</a> 何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。 吾輩はここで始めて人間というものを見た。</p>
a { width: 500px; /* widthは無視 */ height: 300px; /* heightは無視 */ padding: 30px; /* paddingは上下左右に適用 */ margin: 30px; /* marginは左右にのみ適用 */ background-color: yellow; }

inline-block
display:inline-blockを設定すると、インライン要素のようにコンテンツを分断せず、
- width, heightを設定可能
- padding/marginが上下左右に有効
になります。