【HTML】マージンの相殺
上下で隣り合うマージンは重なり合う
HTMLタグに設定するマージンは、隣り合う上下のマージンは重なり合い相殺されるという特徴を持ちます。
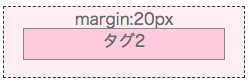
例えば以下の2つのようなタグが上下に並んでいるとします。


上のタグの下マージンは30px、下のタグの上マージンは20pxとなっています。
このとき、各タグ間のマージンサイズはどのようになるのでしょうか?
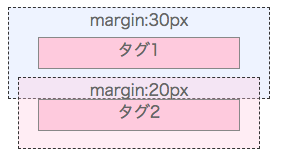
直感的には、各タグのマージンサイズの合計で30+20=50pxとなりそうです。しかし実際には、タグ間のマージンはより大きいマージンサイズである30pxに合わせられます。これは各々のマージンが重なった状態になるためです。

入れ子構造でも同様の現象が発生します。
ただし、横マージンに関しては重なり合いが発生しません。
Sample
HTML
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8" /> <title>title</title> <link rel="stylesheet" href="../common/css/sample.css" /> </head> <body> <div id="bg_tag1">margin:30px</div> <div id="bg_tag2">margin:20px</div> <div id="tag_container"> <div id="tag1">タグ1</div> <div id="tag2">タグ2</div> </div> </body> </html>
CSS
body { color: #666666; } #tag_container { width: 100%; position: absolute; } #tag1 { width:200px; height: 30px; text-align: center; margin: 30px; border: solid 1px #888888; background-color: #ffccdd; } #tag2 { width:200px; height: 30px; text-align: center; margin: 20px; border: solid 1px #888888; background-color: #ffccdd; margin-left: 30px; } #bg_tag1 { width:260px; height:90px; position: absolute; text-align: center; background-color: #ccddff55; border: dashed 1px #333333; } #bg_tag2 { width: 240px; height:70px; position: absolute; text-align: center; background-color: #ffccdd55; border: dashed 1px #333333; margin-top: 70px; margin-left: 10px; }