【React Native】Expoで加速度センサを使う
Accelerometer
React Nativeでの加速度実装ですが、ネイティブで標準実装できる範囲内なので特別なパッケージを入れずとも実装できます。
Expoパッケージの加速度計測モジュールが簡単だったので、今回はこちらを紹介します。
Accelerometer - Expo Documentation
Usage
create-react-native-appでプロジェクトを作成します。
この時点でExpoパッケージは入っているので、他のインストール作業は不要です。
$ create-react-native-app react-native-acceleromator-app
Source
参考: Accelerometer - Expo Documentation
<feff>import React from 'react'; import { StyleSheet, Text, View } from 'react-native'; import { Accelerometer } from 'expo'; export default class App extends React.Component { constructor() { super(); // state初期化 this.state = { accelerometerData: {} }; } componentDidMount() { this._toggle(); } componentWillUnmount() { this._unsubscribe(); } _toggle = () => { if (this._subscription) { this._unsubscribe(); } else { this._subscribe(); } } // 加速度センシングを開始する _subscribe = () => { this._subscription = Accelerometer.addListener(accelerometerData => { // 加速度を取得 this.setState({ accelerometerData }); }); // 1秒ごとに加速度を測定 Accelerometer.setUpdateInterval(1000); } // 加速度センシングを終了する _unsubscribe = () => { if (this._subscription) { this._subscription.remove(); } this._subscription = null; } render() { let { x, y, z } = this.state.accelerometerData; return ( <View style={styles.container}> <Text>x : {x}</Text> <Text>y : {y}</Text> <Text>z : {z}</Text> </View> ); } } const styles = StyleSheet.create({ container: { flex: 1, backgroundColor: '#fff', alignItems: 'center', justifyContent: 'center', }, });
Accelerometerを利用すればリスナーを登録するだけで簡単に実装できます。
加速度計測を終了したいときは、setListenerの返戻オブジェクトのremove()オブジェクトを呼べばOKです。
Demo

加速度が取得できました。
端末のジェスチャーやゲーム実装に使えそうです。
参考
【React Native】react-native-modalboxでネイティブアプリ上のモーダルを利用する
react-native-modalbox
react-native-modalboxはアニメーション付きモーダル表示を手軽に実装できるUIコンポーネントです。
モーダルは使えるシーンが多いので、表示の仕方でユーザー体験を向上させたいときに使うと良いかもしれません。
(細かいカスタマイズが必要なときは、結局自作になりそうですが。。。)
Usage
create-react-native-appでプロジェクトを作成し、作成したプロジェクト配下にreact-native-modalboxをインストールしていきます。
$ create-react-native-app react-native-modalbox-app $ cd react-native-modalbox-app $ npm install react-native-modalbox@latest --save
create-react-native-appのインストールはこちら。
Source
公式に一通りのモーダルが使用できるデモがあったので、早速いじっていきます
デモではボタンとスライダーコンポーネントを使用しているため、
react-native-buttonとreact-native-sliderもインストールします。
$ npm install --save react-native-button $ npm install --save react-native-slider
Demo
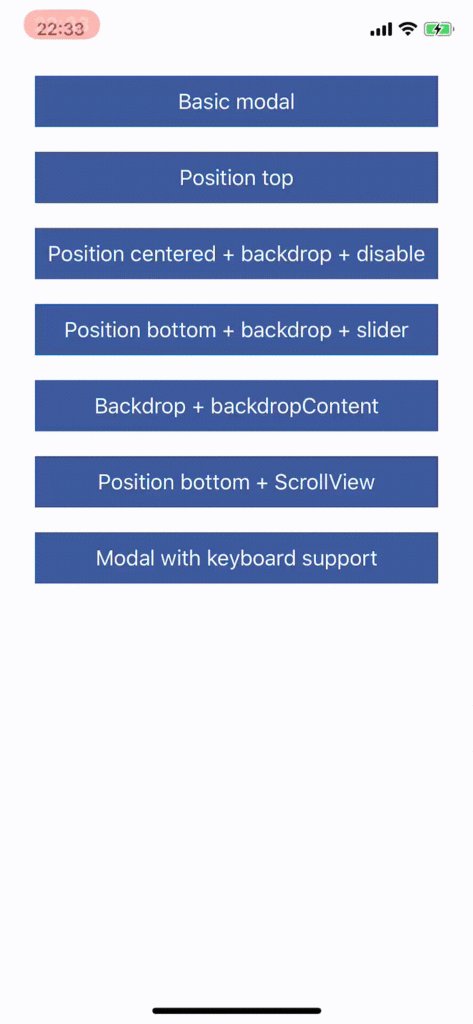
Basic Modal

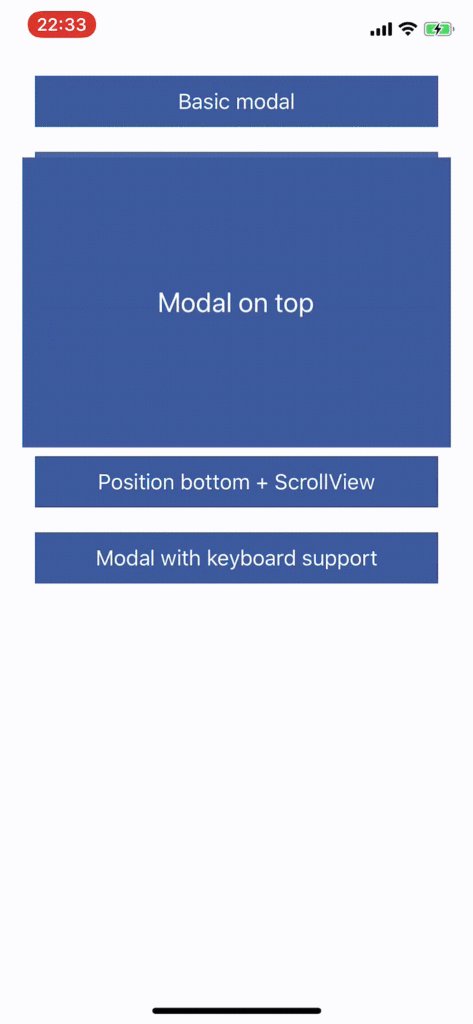
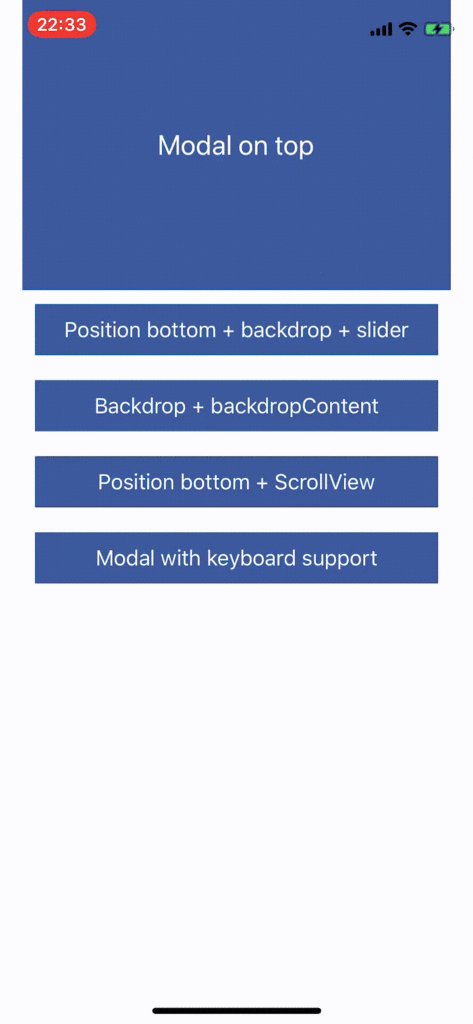
Position top

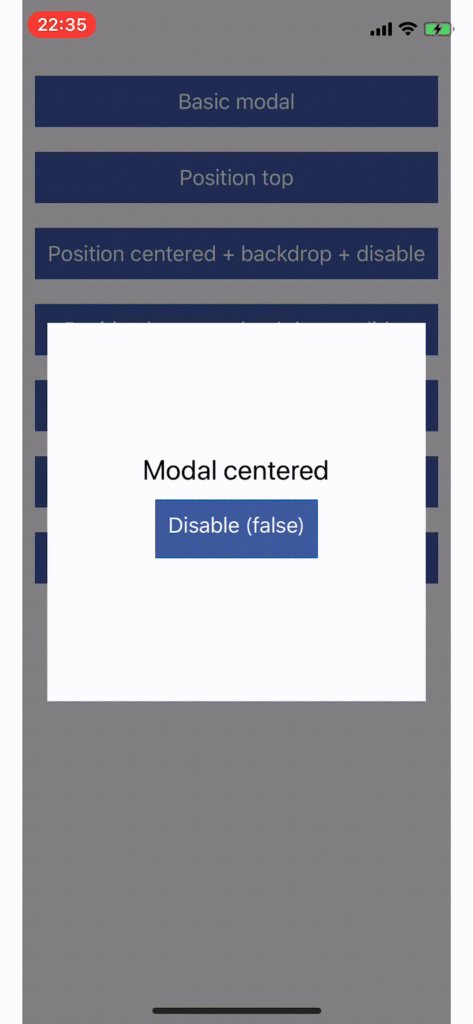
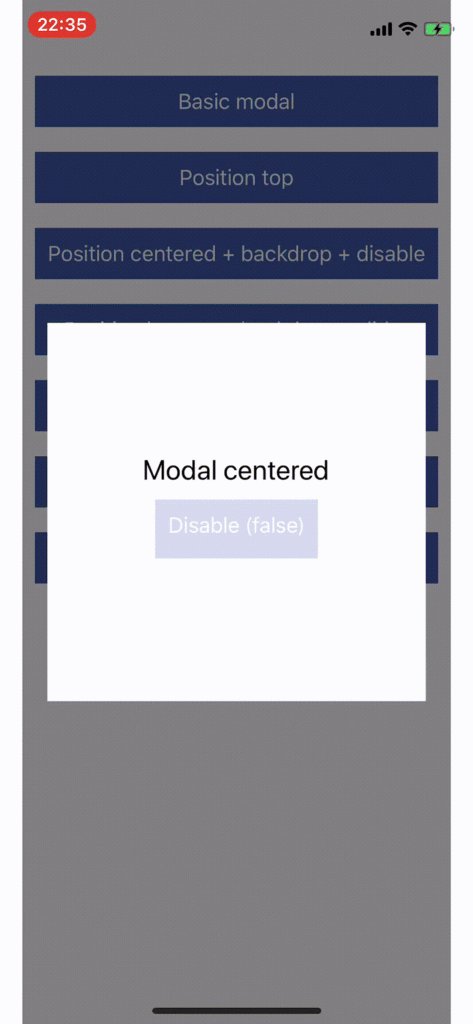
Position bottom + backdrop + disable

Position bottom + backdrop + slider

Backdrop + backdropContent

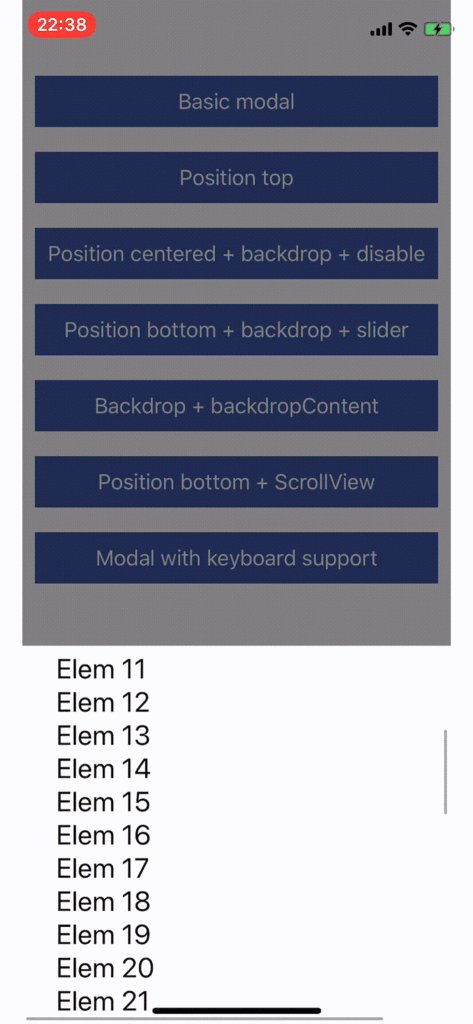
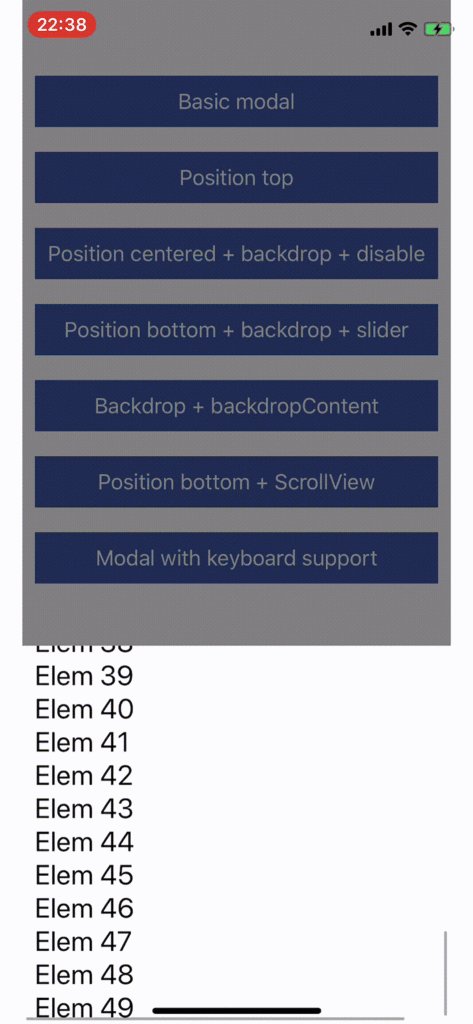
Position bottom + ScrollView

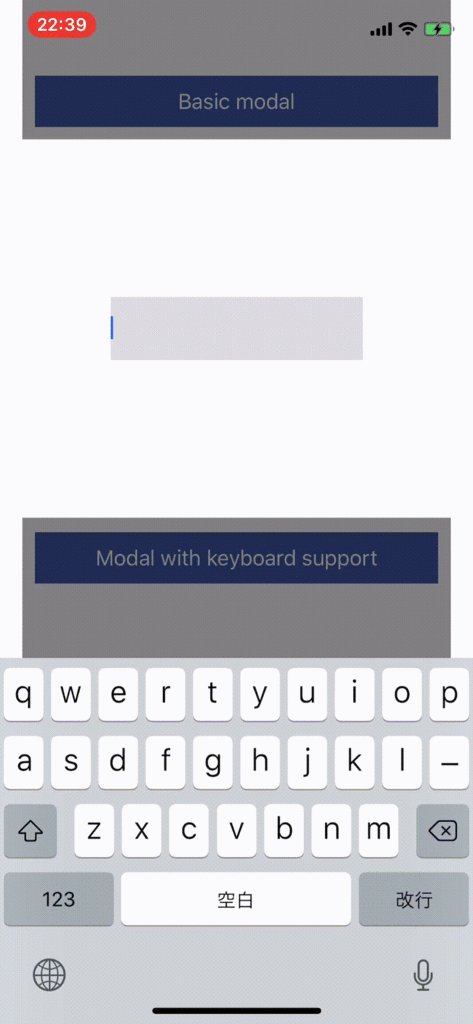
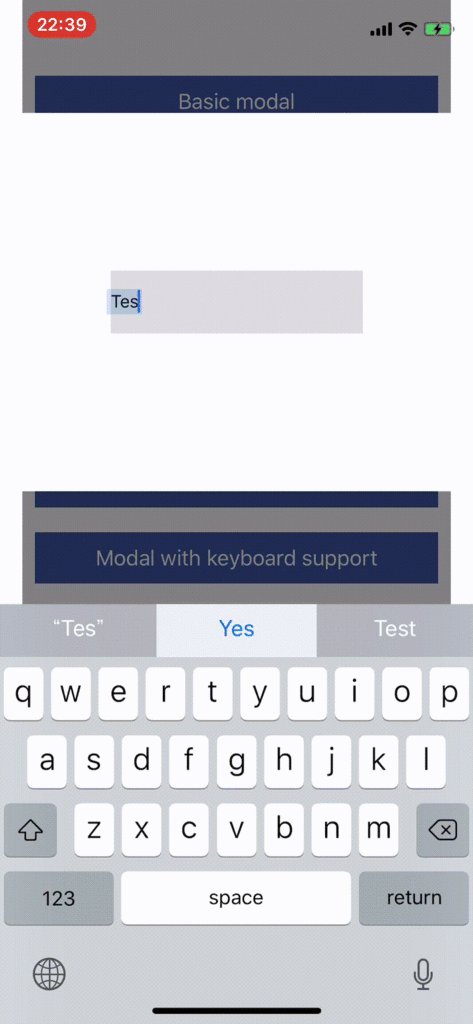
Modal with keyboard support

参考
【AngularJS】$injectプロパティを利用して依存性注入を行う
メモ。
AngularJSではコントローラやサービスの定義をDI(依存性注入)によって初期化します。
具体的には、['サービス名1','サービス名2'...,'コントローラ関数']のように、サービス名とコントローラの挙動を定義する関数オブジェクトの配列を作り、AnguraJSの提供する関数で初期化、コントローラ関数の引数にサービスインスタンスを注入します。
let mod = angular.module('myApp',[]);
// $scopeサービスと、それを引数に取るコントローラ関数
mod.controller('MyAppCtrl', ['$scope', function($scope){
}]);
このような文字列形式で引数を注入しているのは、JSファイルが圧縮されたときに注入されるべきサービスのシンボルが変わってしまい、実行できなくなるのを防ぐためです。
ここでのDIは配列によってに行われていますが、$injectプロパティを使用して行うこともできます。
let mod = angular.module('myApp',[]);
// コントローラ関数
let ctrl = function($Scope) {
$scope.value = 0;
}
// サービスを注入する
ctrl.$inject = ['$scope']
// コントローラ定義
mod.controller('MyAppCtrl', ctrl);
配列形式のDIを比較して$injectを使用するシーンはそれほど多くないかもしれませんが、
Util関数をUIルーターのresolve関数としてセットする、Serviceとして提供するなどを行いたい場合には役に立つかもしれません。
参考
【React Native】react-native-textinput-affectsを使ってリッチなTextInputを実装する
react-native-textinput-affects
react-native-textinput-effectsはReact Nativeアプリ上で使用できるTextInput UIコンポーネントです。
豊富な種類の入力フォームが用意されており、デモを見るだけでも楽しめます。
普通のTextInputと同様のプロパティ設定が可能なので、
今までのTextInputを置き換える形で使用することが可能です。
Usage
下の記事に従い、create-react-native-appでプロジェクトを作成します。
$ create-react-native-app react-native-textinput-affect-app
$ cd react-native-textinput-affect-app
react-native-textinput-affectsをインストール。
$ npm install react-native-textinput-effects --save
今回はアイコン用に使うreact-native-vector-iconsもインストールします。
$ npm install --save react-native-vector-icons
これで完了です。
Source
試しにUIコンポーネントSaeを使ってみました。
import React from 'react'; import { StyleSheet, Text, View } from 'react-native'; import FontAwesomeIcon from 'react-native-vector-icons/FontAwesome'; import { Sae } from 'react-native-textinput-effects'; export default class App extends React.Component { render() { return ( <View style={styles.container}> <Sae label={'Email Address'} iconName={'pencil'} iconColor={'white'} iconClass={FontAwesomeIcon} // TextInput props autoCapitalize={'none'} autoCorrect={false} /> </View> ); } } const styles = StyleSheet.create({ container: { flex: 1, backgroundColor: '#cc0', justifyContent: 'center', padding: 44 }, });
ちなみにreact-native-vector-icons/FontAwesomeはcreate-react-native-appプロジェクトで特にインストールしなくても使えました。
Demo

TextInputが一気に華やかになりました!
他にもたくさん種類があるみたいなので、アプリのデザインに合わせて使っていきたいですね。
参考
【React Native】TextInputがキーボードで隠れてしまうのを防ぐ
TextInputがキーボードで隠れてしまう問題
スマホ画面でブラウザ・ネイティブの入力フォームをクリックすると、入力フォームが隠れてしまうことがあります。

import React from 'react'; import { StyleSheet, View, ScrollView, TextInput } from 'react-native'; export default class App extends React.Component { render() { return ( <View style={styles.container}> <TextInput placeholder={'placeholder'} style={styles.TextInput} /> </View> ); } } const styles = StyleSheet.create({ container: { flex: 1, backgroundColor: '#ff0', alignItems: 'center', justifyContent: 'flex-end', }, TextInput: { marginBottom: 44 } });
React Nativeでも同様の問題が発生しますが、KeyboardAvoidingViewによって防ぐことができます。
KeyboardAvoidingView
KeyboardAvoidingViewを対象コンポーネントの親とすることで、TextInputにフォーカスしたときにキーボードで入力欄が隠れるないように画面をスクロールさせることができます。

export default class App extends React.Component { render() { return ( <KeyboardAvoidingView behavior="padding" style={styles.container}> <TextInput placeholder={'placeholder'} style={styles.TextInput} /> </KeyboardAvoidingView> ); } }
参考
はじめてのVSCode環境構築メモ
エディタを乗り換えよう
今までatomを雑に使っていたのですが、
- 重い
- プラグインがやけにバグる
- Code Completeが雑
などの理由から、新しくVSCodeに乗り換えてみました。
今回の記事は、自分用のVSCode乗り換え時のセットアップメモになります。
適宜更新していくかもしれません。
VSCodeとは
かのMicrosoftがリリースした高機能な軽量エディタです。
VSCodeが出た当初はその性能に対して懐疑的でしたが、蓋を開けてみるとatomにも引けを取らない高機能エディタでした。
周りの人も次々とVSCodeに乗り換えています。
VSCodeのセットアップ
起動コマンドインストール
shellコマンドでVSCodeを起動できるようになります。
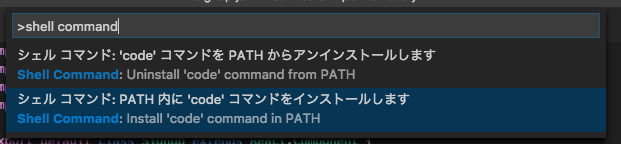
Command + Shift + pでコマンドパレットを起動し、"shell command"と入力。
「シェルコマンド:PATH内に'code'コマンドをインストールします」を選択。

Vim
VSCodeにVimキーバインドを導入。
Vimのキーバインドでエディタを扱う人用。
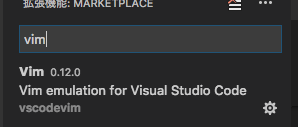
「拡張機能」-> 検索欄に「vim」->「vscodevim」

こちらの記事がすごく参考になります↓
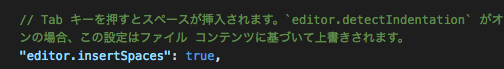
Tabキーでスペースorタブ
タブ派の方はここでfalse。

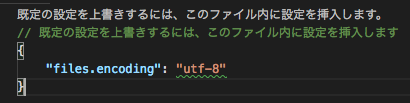
files.encoding = utf-8
「Code」->「基本設定」->「設定」

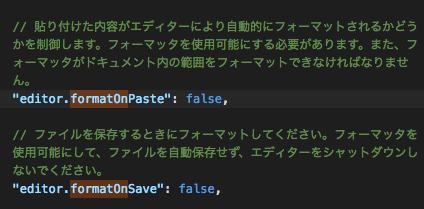
コード整形
保存時・ペースト・エディター入力時にコードを自動整形するかどうか設定できます。
「Code」->「基本設定」->「設定」-> 検索で「formatOn」


ファイル表示無効
デフォルトだと、ファイルを開くとファイル名がイタリック表記になります。
<Ctrl-s>などで確定状態にしないままの状態で新しくファイルを開くと、イタリック表記だったファイルは閉じてしまいます。
この設定が嫌だったので、設定に"workbench.editor.enablePreview": falseを追加しました。
Short Cut
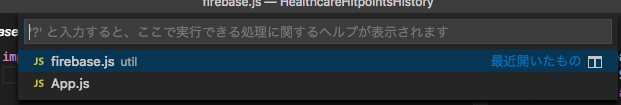
ファイル検索
Ctrl + p

Commandを押しながらEnterすると別ウィンドウで開きます。
ターミナル起動
control+ `

使い始めての感想
参考
【React Native】React Native + Expo + firebaseで認証を行う
firebaseによる認証
firebaseはアプリ開発に必要な機能を一通り備えていますが、Webサービスに必須な認証ももちろん備えています。
メールアドレス・パスワードによるベーシックな認証を始め、各種SNS連携を用いたOAuth認証をサポートしています。
Firebase Authentication | Firebase
今回はfirebaseがサポートする認証のうち、メールアドレス・パスワードを用いた基本的な認証モジュールを試してみました。
Usage
前回の記事で、firebaseを導入していることを前提とします。
Source
// 認証状態変更時イベントハンドラ firebase.auth().onAuthStateChanged((user) => { if (user != null) { console.log("We are authenticated now!"); } }); // ユーザ登録 // メールアドレスとパスワードを登録 function signup(email, password){ firebase.auth().createUserWithEmailAndPassword(email, password) .then(function(user) { if (user) { console.log("Success to Signup!") } }); } // 認証 function login(email, password){ firebase.auth().signInWithEmailAndPassword(email, password) .then(function(response){ alert("Login Success!"); }) .catch(function(error) { alert(error.message); }); } // ユーザ情報 let email = `email@mail.com`; let password = `********`; // ユーザ登録 //signup(email, password); // ログイン login(email, password);
firebase.auth().createUserWithEmailAndPasswordでメールアドレス及びパスワードによるユーザ情報の登録を行います。
対応するユーザを引き当て認証・ログインを行うときは、firebase.auth().signInWithEmailAndPasswordを用いています。
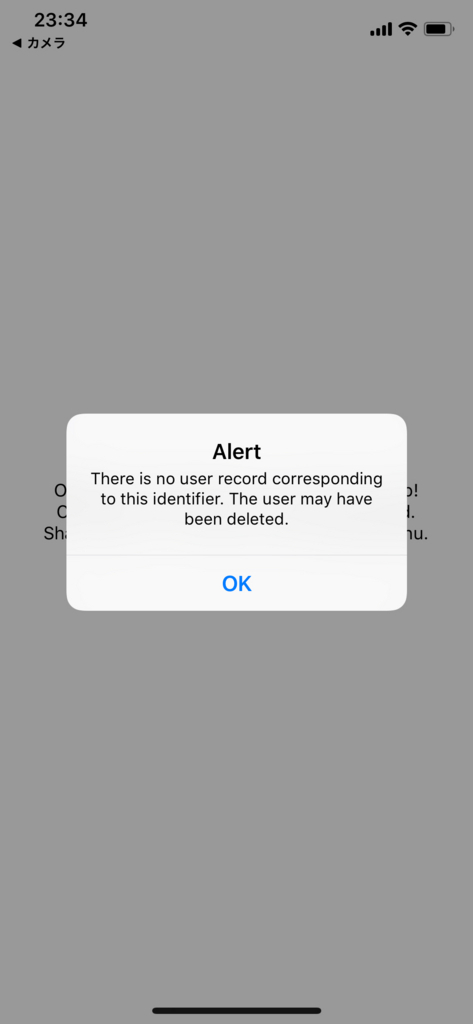
上記例ではDB上にユーザ情報を登録していない状態なので、下のような画面が表示されてしまいます。

signup()メソッドを呼ぶと、firebaseにユーザを登録します。
signup(email, password);

うまくいきました!